GitHub’da zamanı nasıl takip edebilirim?
Üretkenliği artırmak ve hassas proje yönetimi sağlamak için zaman takibini GitHub iş akışınıza sorunsuz bir şekilde entegre edin
Verimli zaman yönetimi her çalışma ortamında çok önemlidir ve Jibble’ın Chrome zaman takip uzantısı, doğrudan GitHub içinde zaman takibini kolaylaştırır. Bu kılavuz, GitHub’da zaman takibi için Jibble’ın zamanlayıcı uzantısının nasıl kullanılacağını açıklayacaktır.
Bu makale şunları kapsar:
Jibble’ın Chrome Uzantısını Yükleme
- Jibble uzantısını aşağıdaki yöntemlerden birini kullanarak yükleyebilirsiniz:
- Jibble Web Uygulamasını kullanarak:
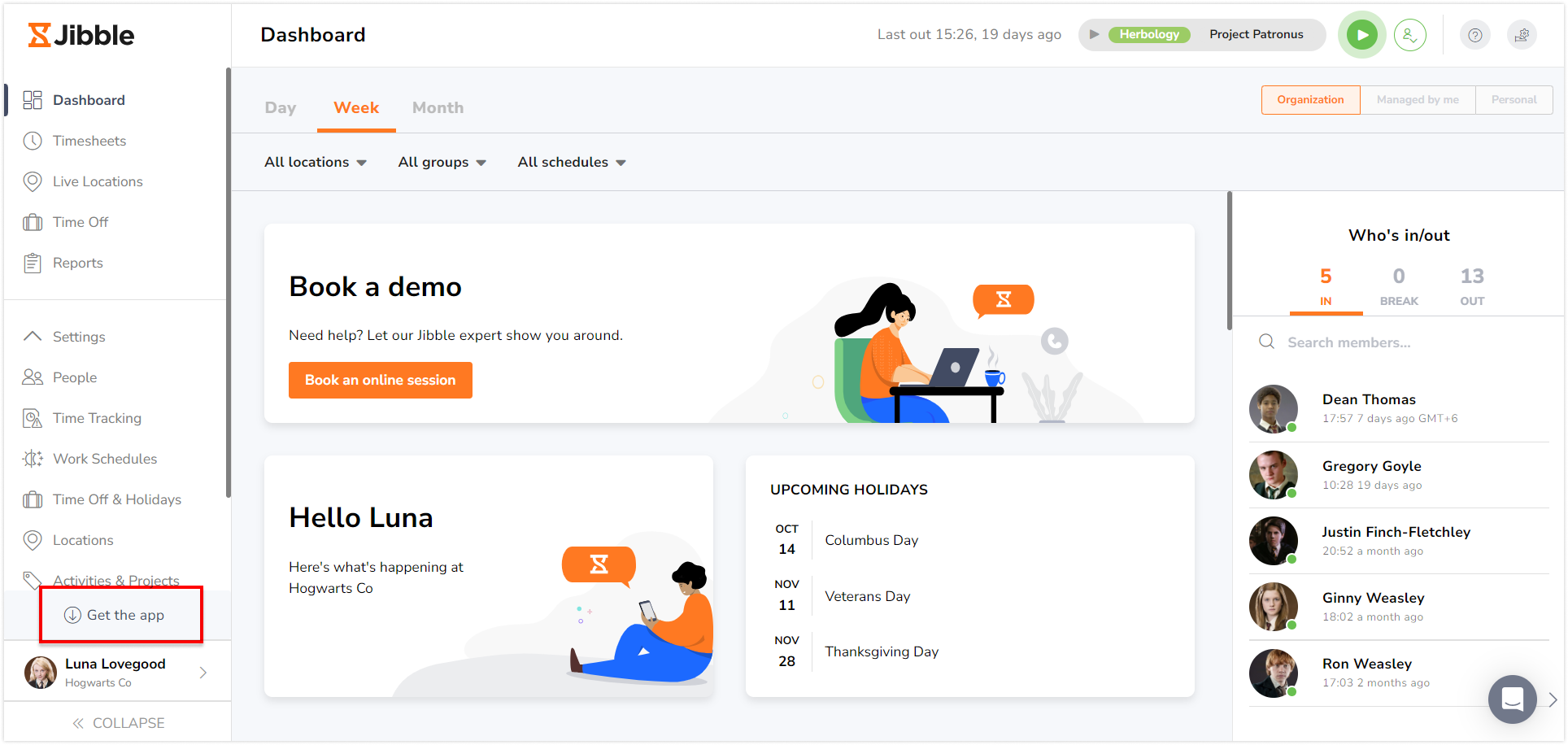
- Jibble hesabınıza giriş yapın ve kontrol panelinizdeki Uygulamayı edinin düğmesini bulun.

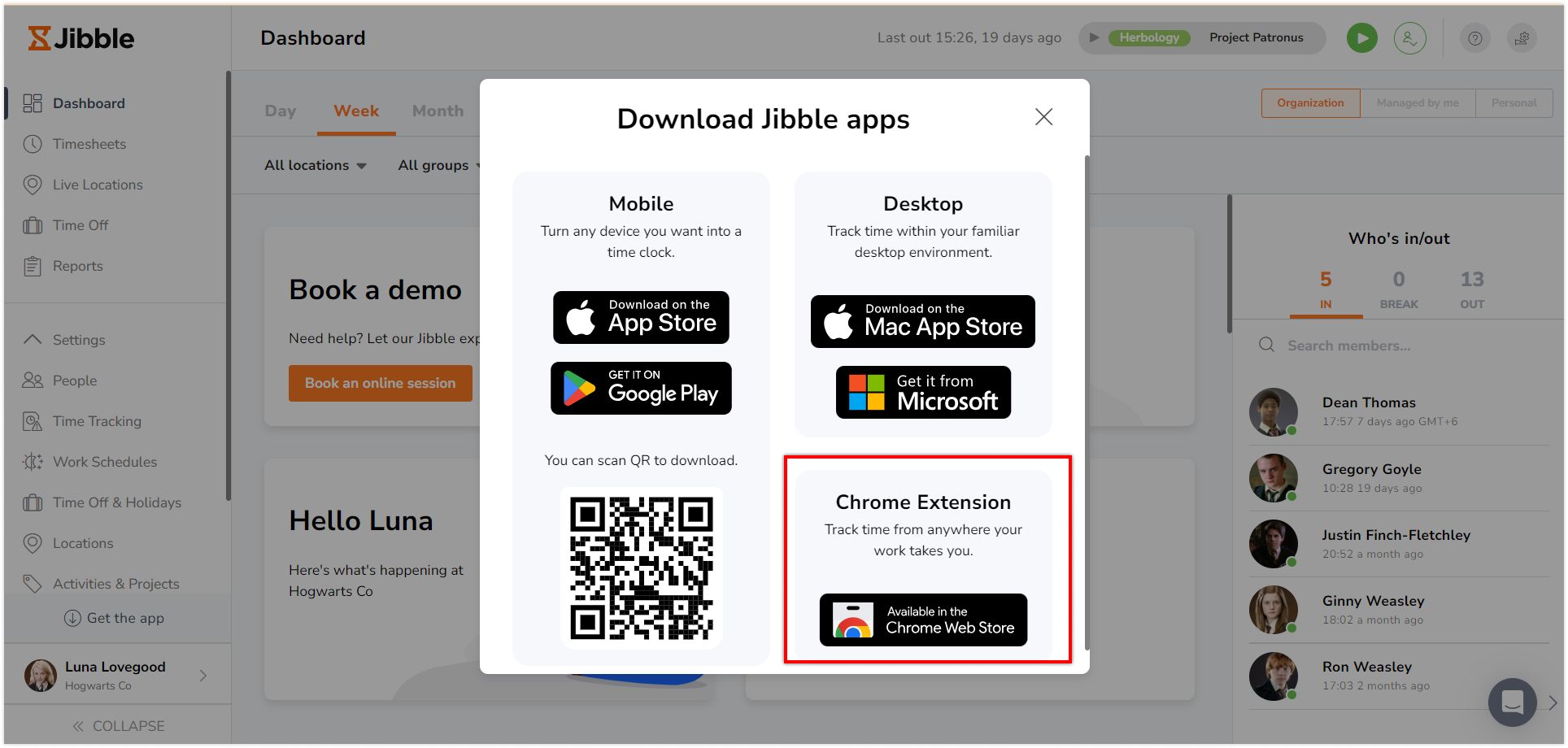
- Açılır pencereden Chrome Eklentileri seçeneğini seçin ve Chrome Web Mağazasına gidin.

- Jibble hesabınıza giriş yapın ve kontrol panelinizdeki Uygulamayı edinin düğmesini bulun.
- Doğrudan Chrome Web Mağazasından:
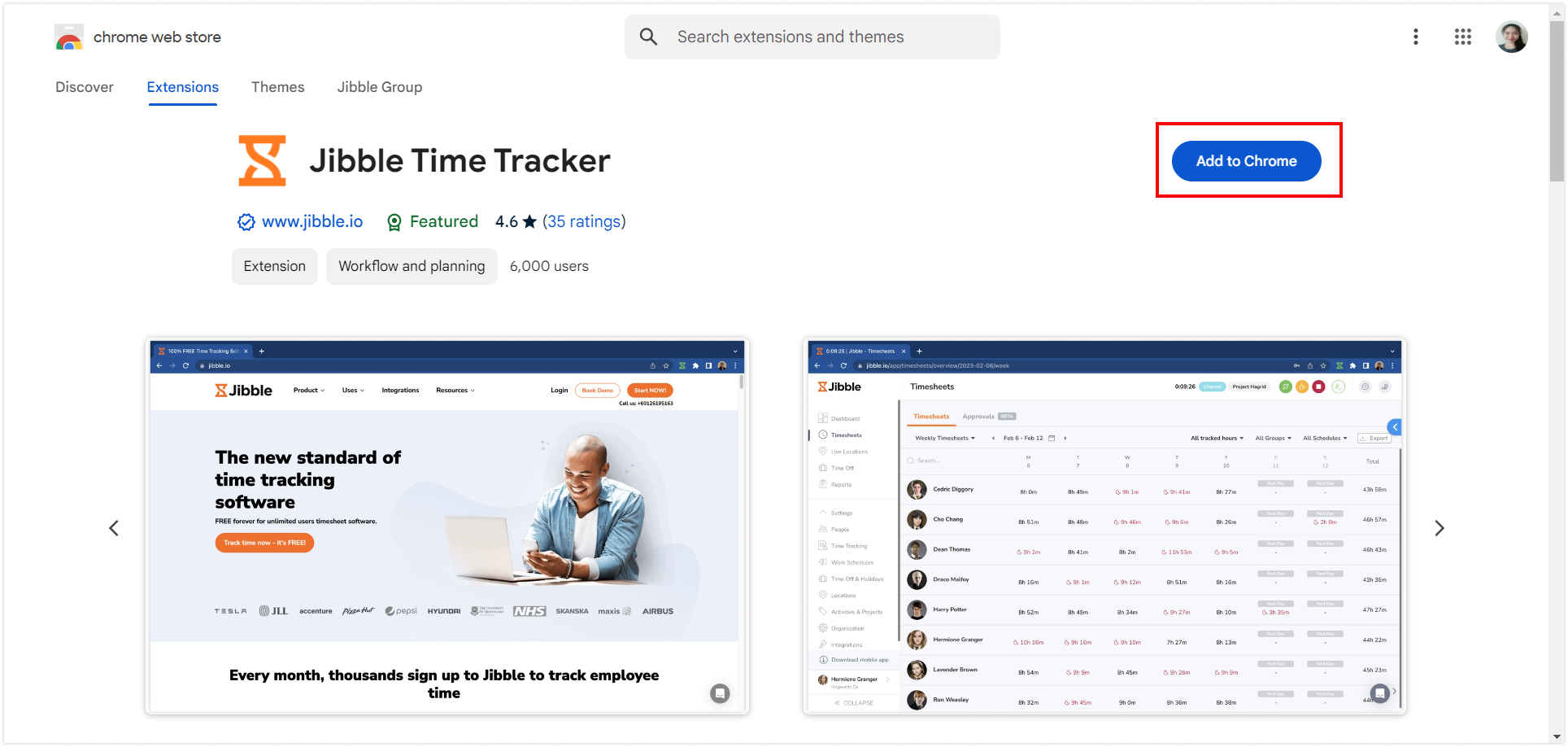
- Chrome Web Mağazasına gidin ve Jibble Zaman Takibi uygulamasını arayın.
- Jibble Web Uygulamasını kullanarak:
- Chrome’a ekleye tıklayın ve eklentiyi indirin.

- Kurulumdan sonra, tarayıcınızın araç çubuğunda bir simge görünecektir.
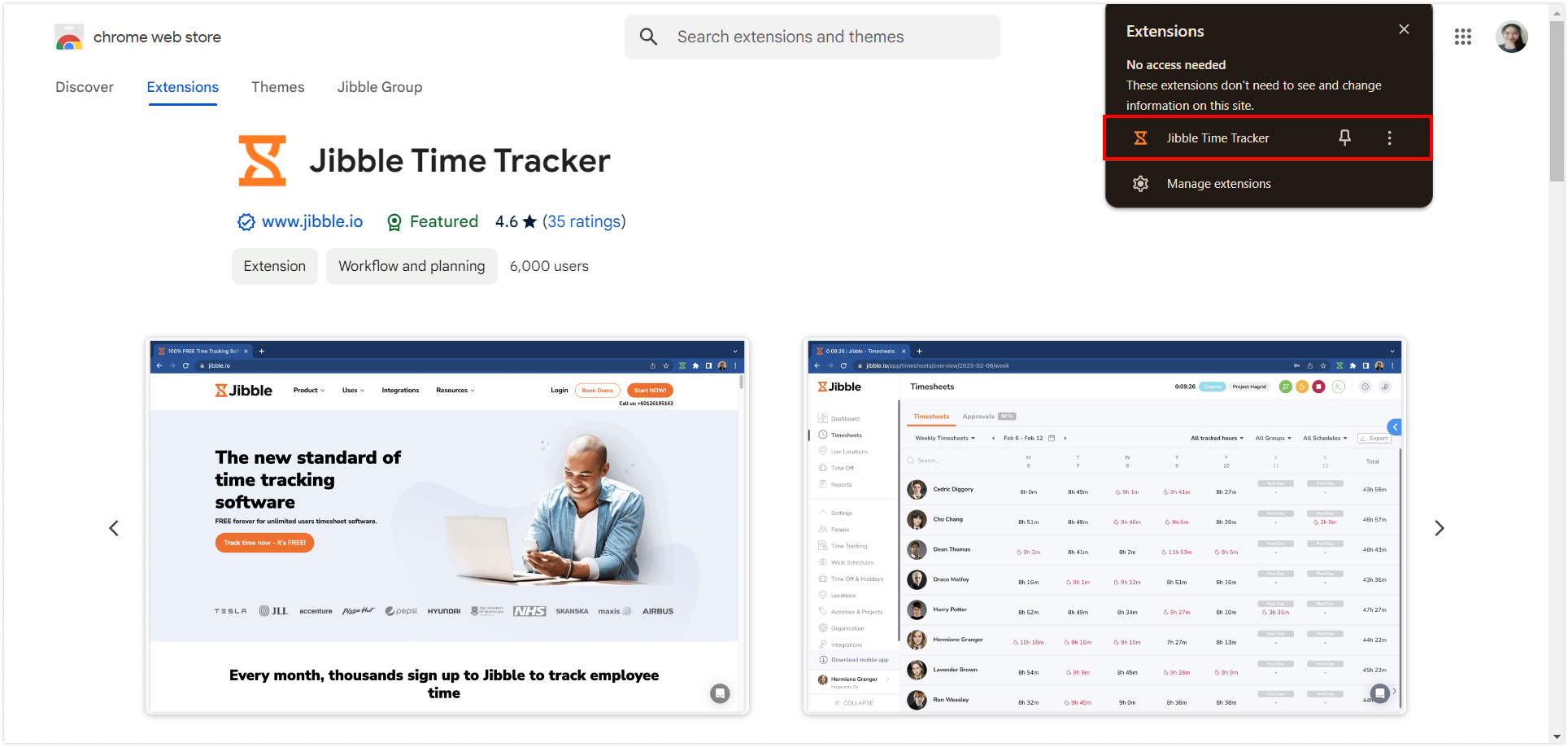
- Uzantıya erişmek için Chrome araç çubuğunuzun sağ üst köşesindeki yapboz parçası simgesine tıklayın.
- Github kullanırken hızlı erişim sağlamak için yanındaki pin simgesine tıklayarak Jibble Zaman Takipçisini sabitleyin.

GitHub ve Jibble’ı bağlama
- GitHub’ı açın ve GitHub hesabınıza giriş yapın.
- Chrome araç çubuğunuzdaki Jibble simgesine tıklayın.
- Jibble hesabınıza giriş yapın veya Jibble’da yeniyseniz yeni bir hesap oluşturun.
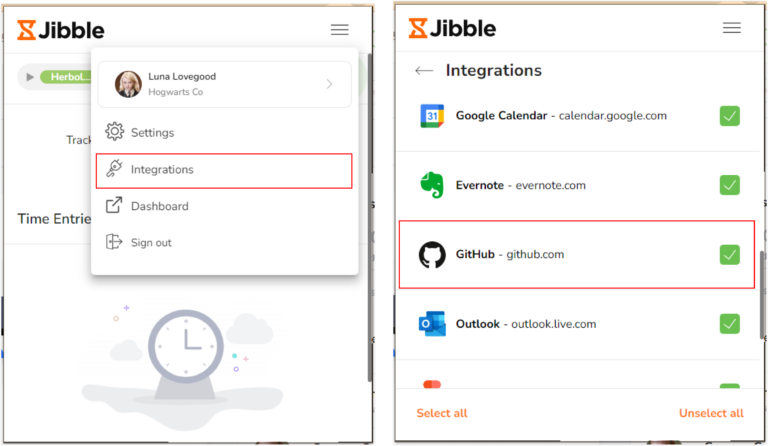
- Uzantının sağ üst köşesindeki üç yatay çizgiye tıklayın.
- Entegrasyonlar‘ı seçin.
- GitHub için onay kutusunun etkin olduğundan emin olun.

GitHub’da zaman takibi
Uzantı yüklendikten ve GitHub entegre edildikten sonra, Jibble kullanarak GitHub’da zamanı nasıl izleyeceğimize bakalım.
- Yerleşik Jibble Zamanlayıcıyı Kullanma
- GitHub’ı açın ve zaman takibi yapmak istediğiniz konuya veya çekme isteğine gidin.
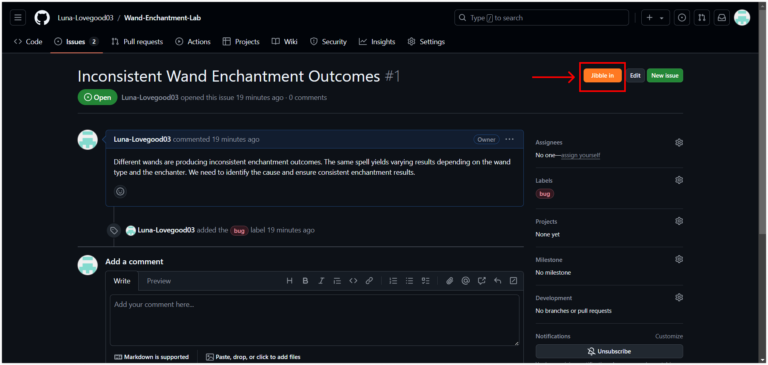
- Sorunun veya çekme isteğinin arayüzünde bir Jibble in düğmesi bulacaksınız.

- Jibble in düğmesine tıklayın.
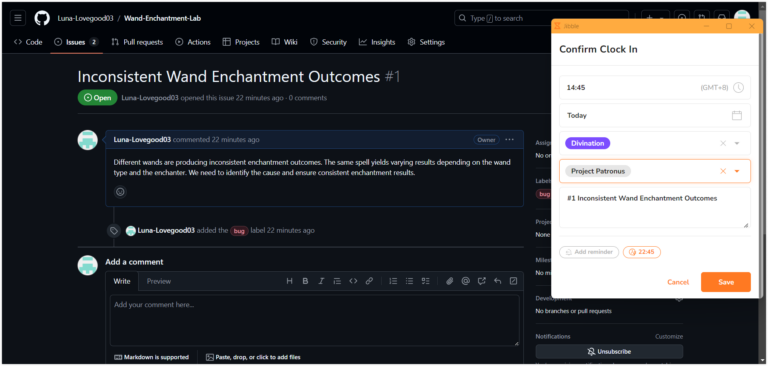
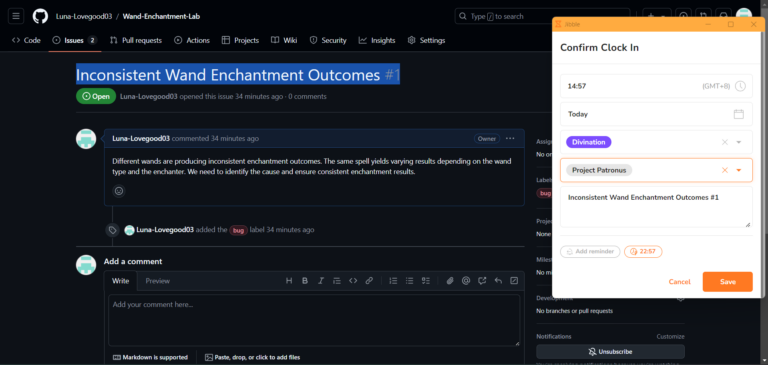
- Gerekirse bir etkinlik ve proje seçebileceğiniz bir açılır pencere görünecektir.
- Notlar, GitHub’daki sorunlarınızın veya çekme isteklerinizin başlıklarına göre otomatik olarak doldurulacaktır.
- Zamanlayıcıyı başlatmak için Kaydet’e tıklayın.

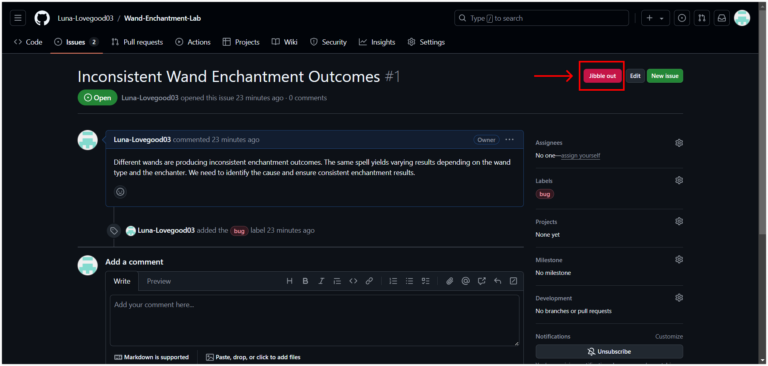
- Zamanlayıcıya giriş yaptıktan sonra düğme Jibble out olarak değişecektir.

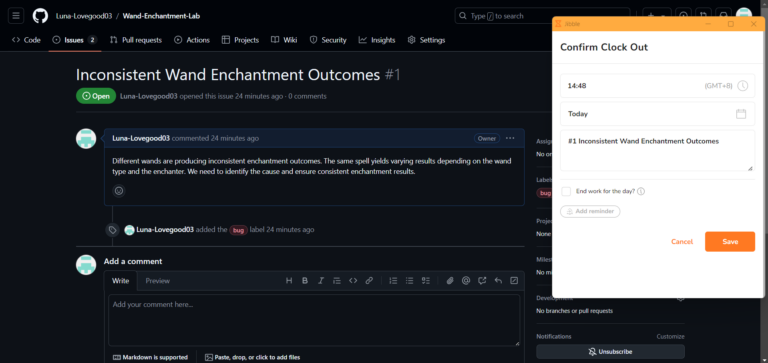
- Zamanlayıcıyı durdurmak için Jibble out düğmesine tıklayın ve ardından saat çıkışı girişini onaylamak için Save (Kaydet) düğmesine tıklayın.

- Klavye kısayollarını kullanma
- Chrome araç çubuğunuzdaki Jibble simgesine tıklayın.
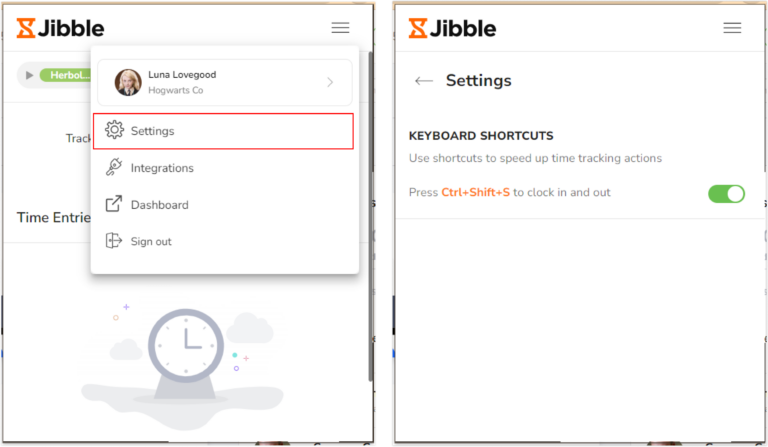
- Sağ üst köşedeki üç yatay çizgiye dokunun ve Ayarlar‘ı seçin.
- Klavye Kısayolları için geçişi açın.

- Etkinleştirildikten sonra, saati başlatmak için Windows’ta Ctrl+Shift+S veya Mac’te Command+Shift+S kısayolunu kullanın.
- Saatten çıkmak için de aynı kısayolu kullanın.
Not: Giriş yapmak için klavye kısayollarını kullanırken, önceden seçilen herhangi bir faaliyet ve proje (varsa) otomatik olarak uygulanacak ve herhangi bir not gerekmeyecektir.
- Sağ tıklamaları kullanma
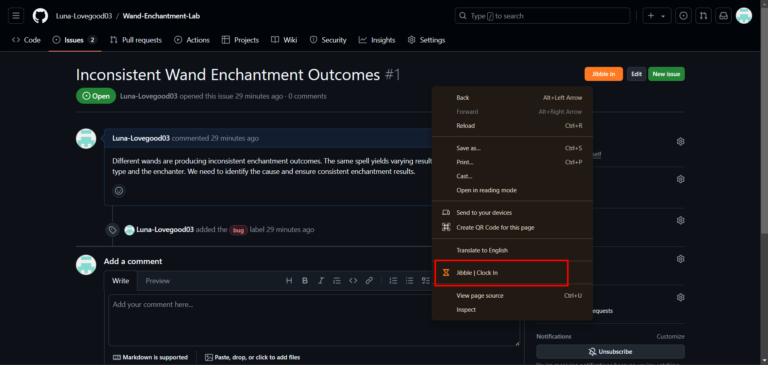
- GitHub sayfanıza sağ tıklayın ve menüden Jibble | Giriş yap seçeneğini seçin.

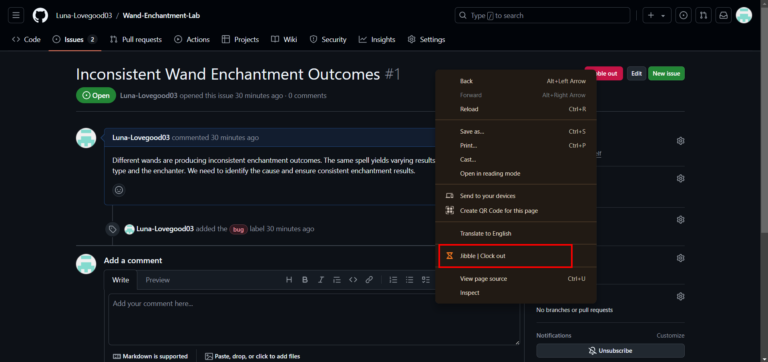
- Çıkış yapmak için tekrar sağ tıklayın ve Jibble | Çıkış yap öğesini seçin.

Not: Sağ tıklama kullanılarak saat girişi veya çıkışı yapılırken, önceden seçilen herhangi bir faaliyet ve proje (varsa) otomatik olarak uygulanır ve ek notlara gerek yoktur.
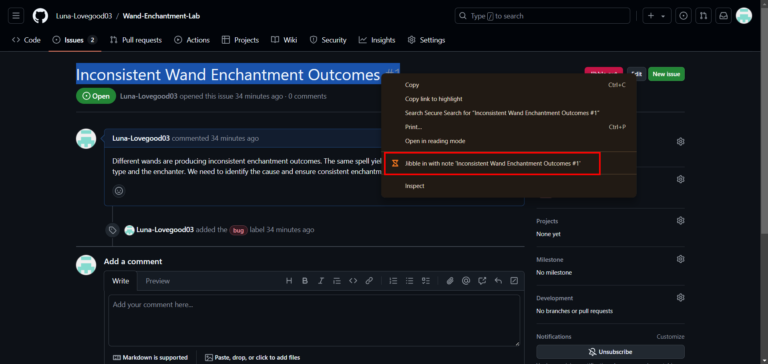
- Metin vurgulamayı kullanma
- GitHub’da herhangi bir metni vurgulayın, sağ tıklayın ve notla giriş yapı seçin.

- Vurguladığınız metnin otomatik olarak not olarak eklendiği saat girişi ekranı görünecektir.
- Gerekirse bir etkinlik ve proje seçin.
- Zamanlayıcıyı başlatmak için Kaydet‘e tıklayın.