Canva’da zamanı nasıl takip edebilirim?
Tasarım saatlerinizi yönetmek için Jibble'ın Chrome Uzantısı ile Canva'da zamanı sorunsuz bir şekilde takip edin
Canva’da Jibble’ın Chrome zaman takibi uzantısı ile tasarım saatlerinizi sorunsuz bir şekilde takip edin ve yönetin. Bu kılavuz, zaman takibini Canva tasarımlarınıza entegre etmek için kolay ve adım adım talimatlar sağlayarak verimli kalmanıza ve tasarım çalışmalarınızın başında olmanıza yardımcı olur.
Bu makale şunları kapsar:
Jibble’ın Chrome Uzantısını Yükleme
- Jibble uzantısını aşağıdaki yöntemlerden birini kullanarak yükleyebilirsiniz:
- Jibble Web Uygulamasını kullanarak:
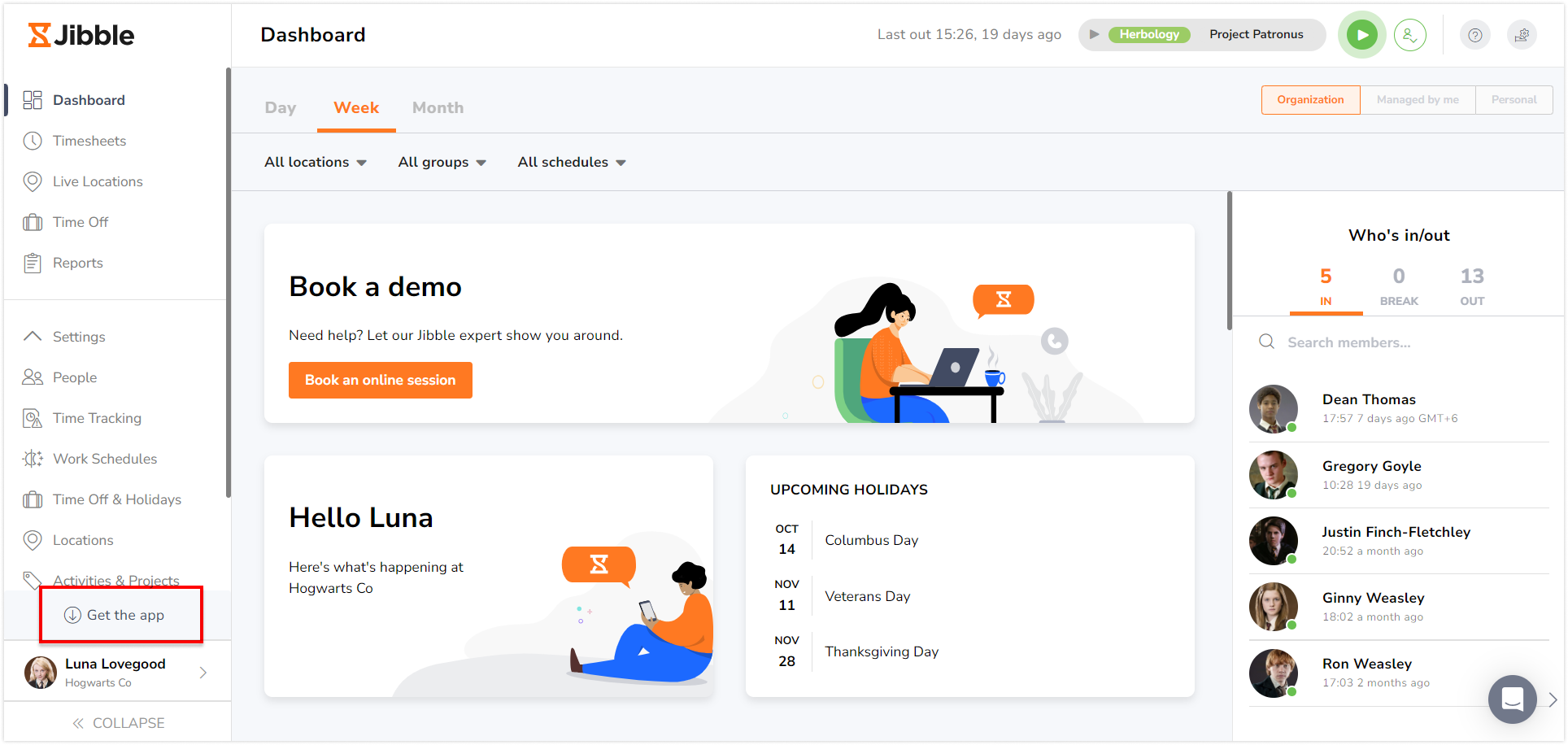
- Jibble hesabınıza giriş yapın ve kontrol panelinizdeki Uygulamayı edinin düğmesini bulun.

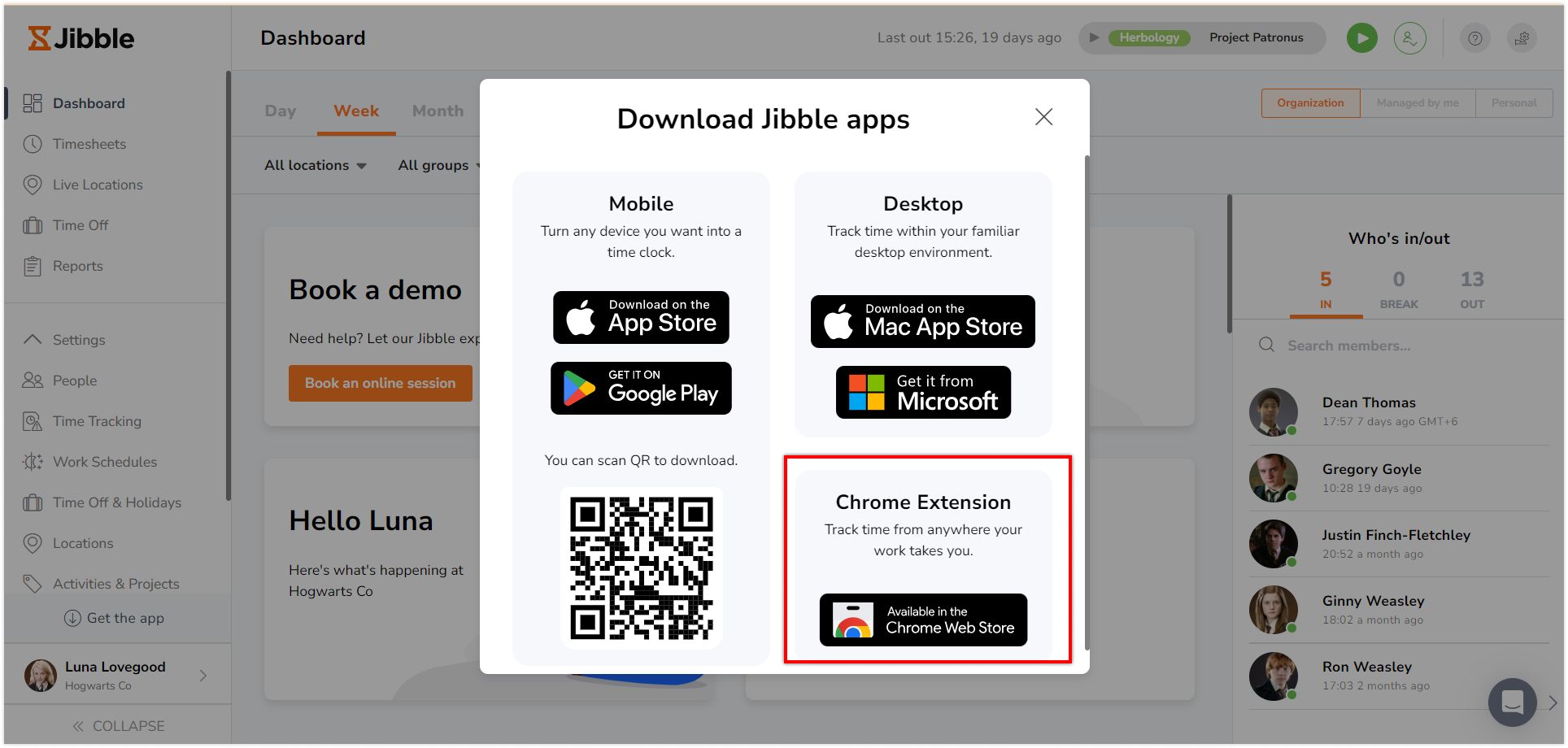
- Açılır pencereden Chrome Eklentileri seçeneğini seçin ve Chrome Web Mağazasına gidin.

- Jibble hesabınıza giriş yapın ve kontrol panelinizdeki Uygulamayı edinin düğmesini bulun.
- Doğrudan Chrome Web Mağazasından:
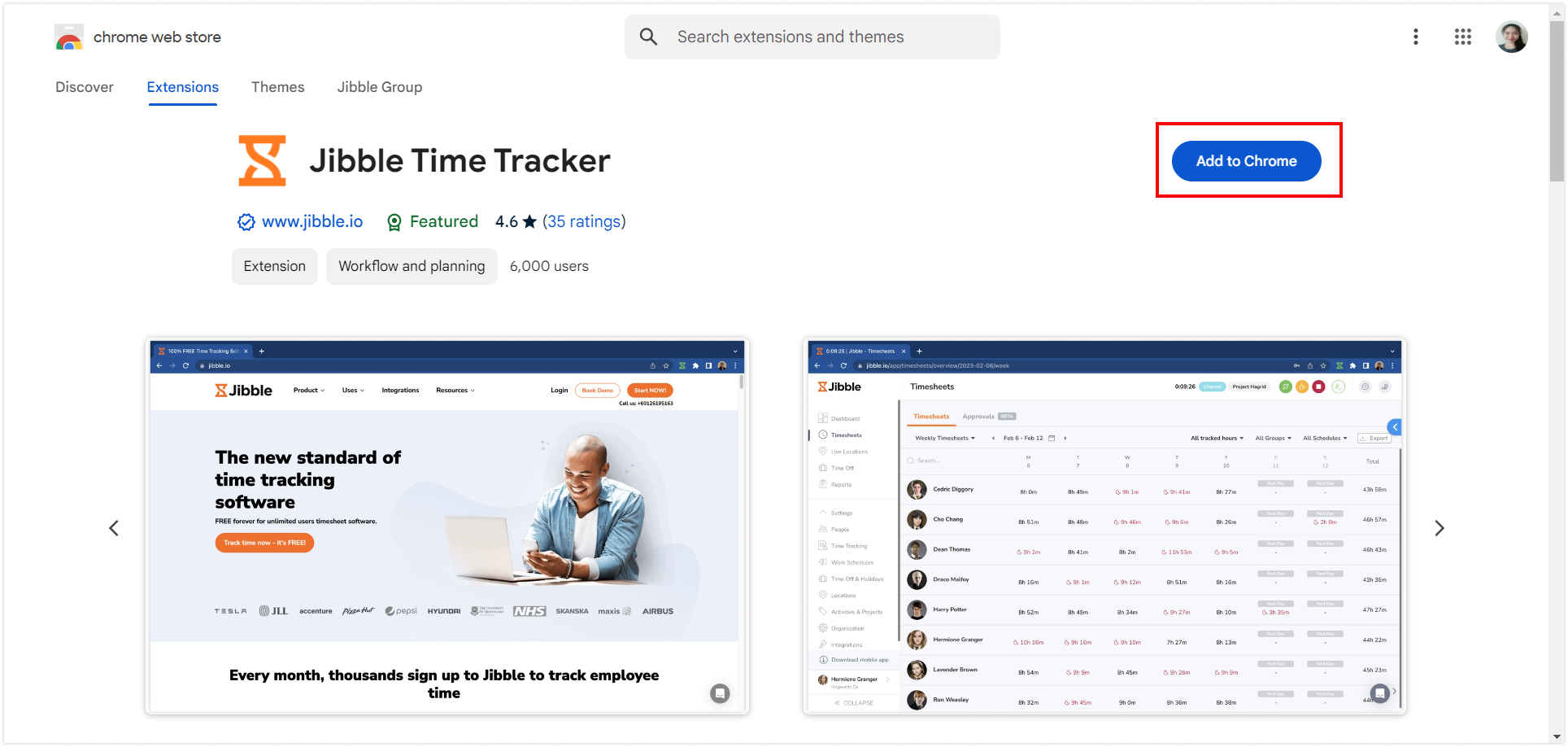
- Chrome Web Mağazasına gidin ve Jibble Zaman Takibi uygulamasını arayın.
- Jibble Web Uygulamasını kullanarak:
- Chrome’a ekleye tıklayın ve eklentiyi indirin.

- Kurulumdan sonra, tarayıcınızın araç çubuğunda bir simge görünecektir.
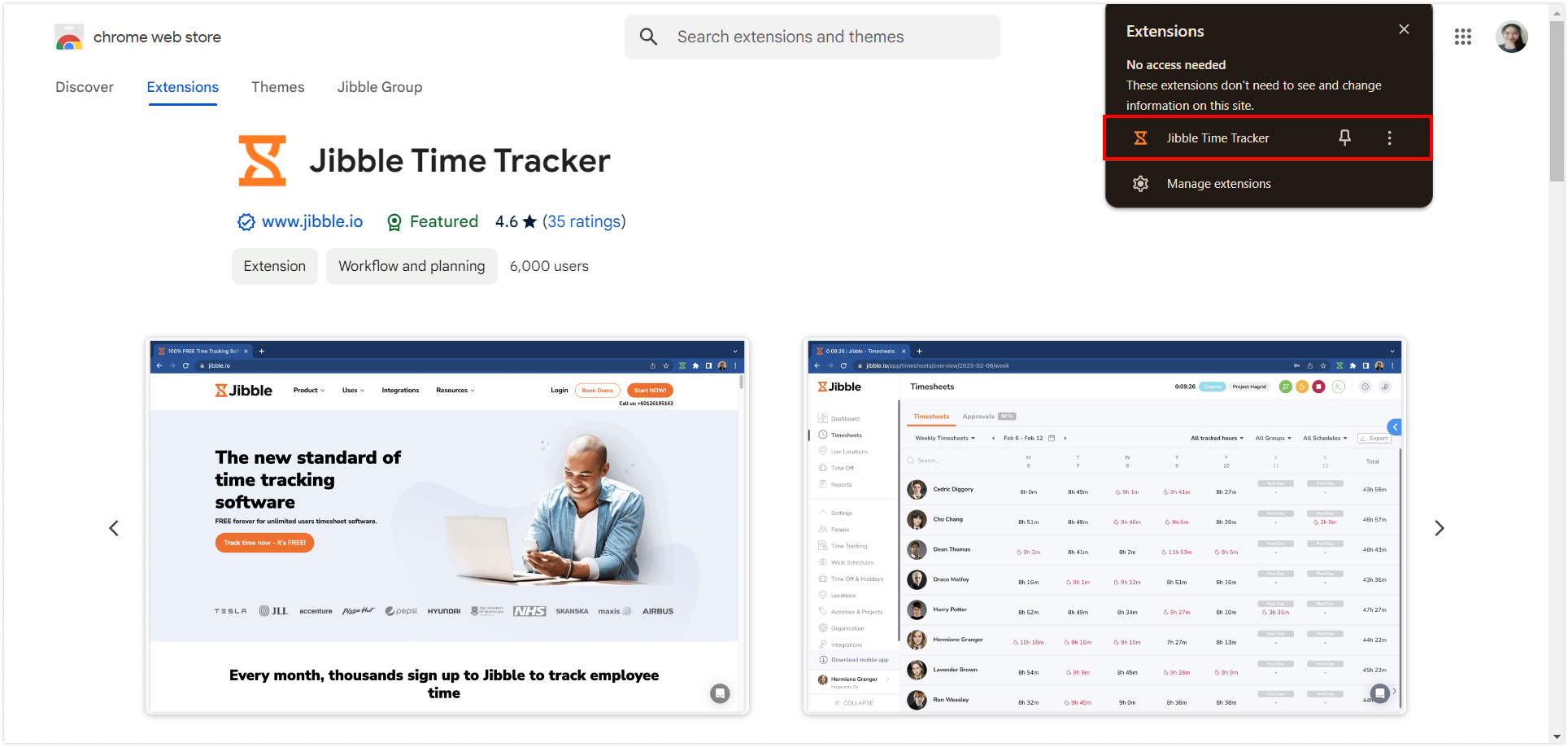
- Uzantıya erişmek için Chrome araç çubuğunuzun sağ üst köşesindeki yapboz parçası simgesine tıklayın.
- Canva kullanırken hızlı erişim sağlamak için yanındaki pin simgesine tıklayarak Jibble Zaman Takipçisini sabitleyin.

Canva ve Jibble’ı birbirine bağlama
- Chrome araç çubuğunuzdaki Jibble simgesine tıklayın.
- Jibble hesabınıza giriş yapın veya yeniyseniz ücretsiz bir hesap için kaydolun.
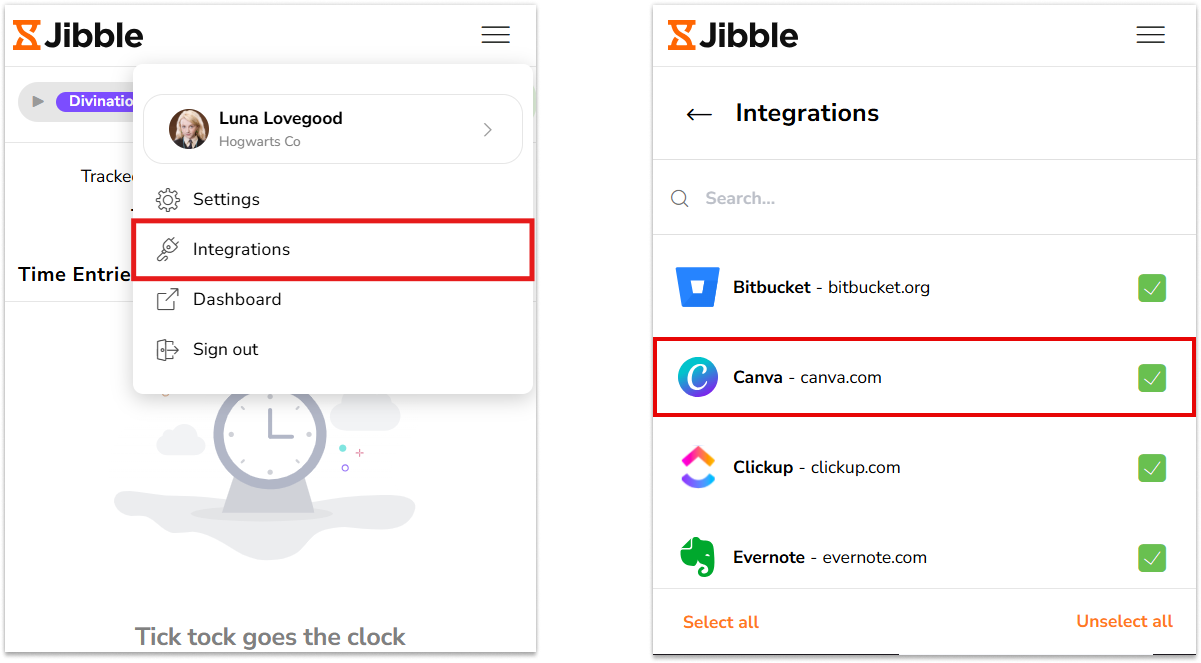
- Uzantının sağ üst köşesindeki üç yatay çizgiye tıklayın.
- Menüden Entegrasyonlar‘ı seçin.
- Entegrasyonu etkinleştirmek için ‘Canva’ onay kutusunun işaretli olduğundan emin olun.

Canva’da zaman takibi
Jibble’ın zaman takip uzantısını Canva’ya başarıyla yükleyip entegre ettikten sonra, çeşitli yöntemler kullanarak zamanınızı kolayca takip edebilirsiniz.
- Jibble Zamanlayıcıyı Kullanma
- Canva’yı açın ve hesabınıza giriş yapın.
- Zamanınızı takip etmek istediğiniz tasarım dosyasına gidin.
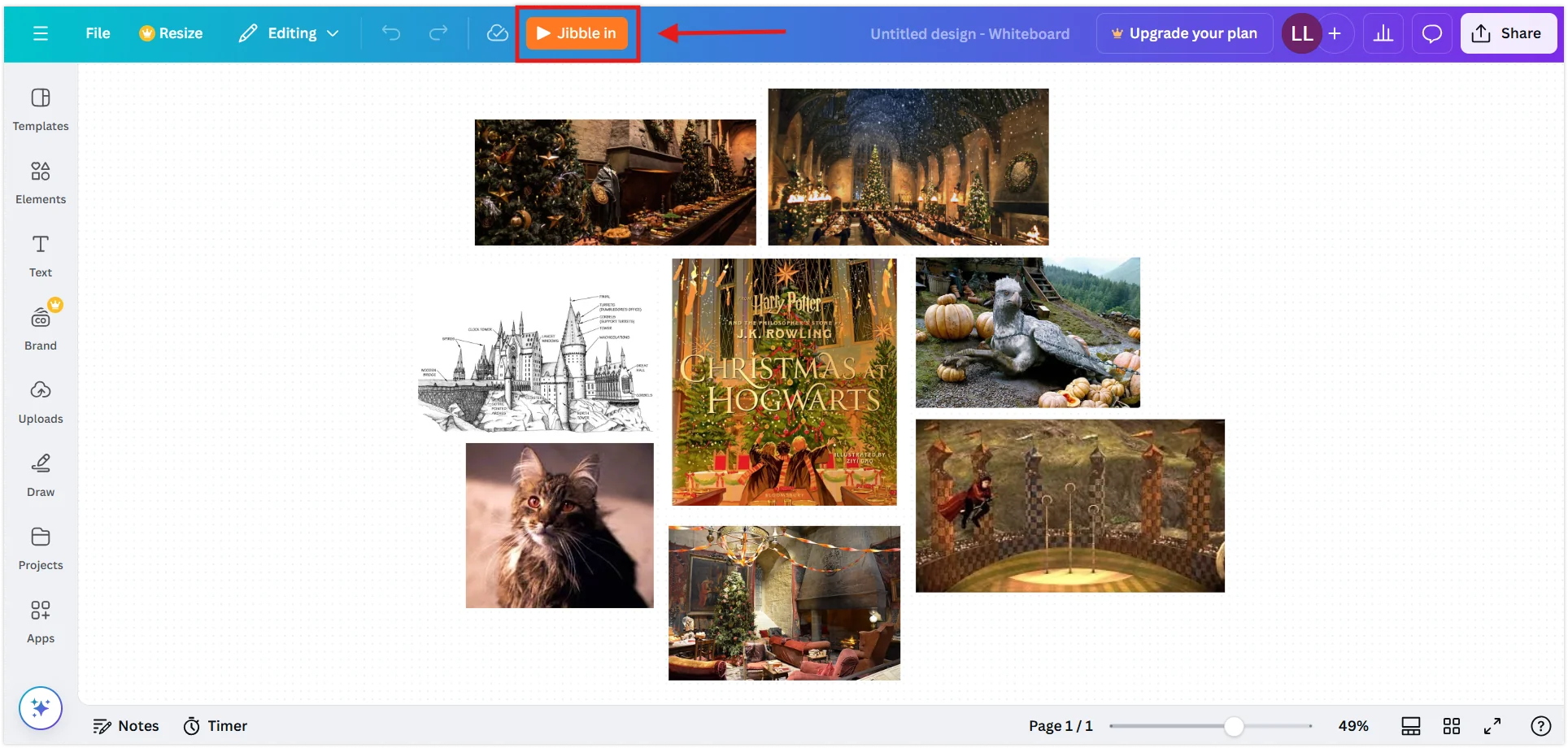
- Canva’nın arayüzünde Jibble In düğmesini bulun.

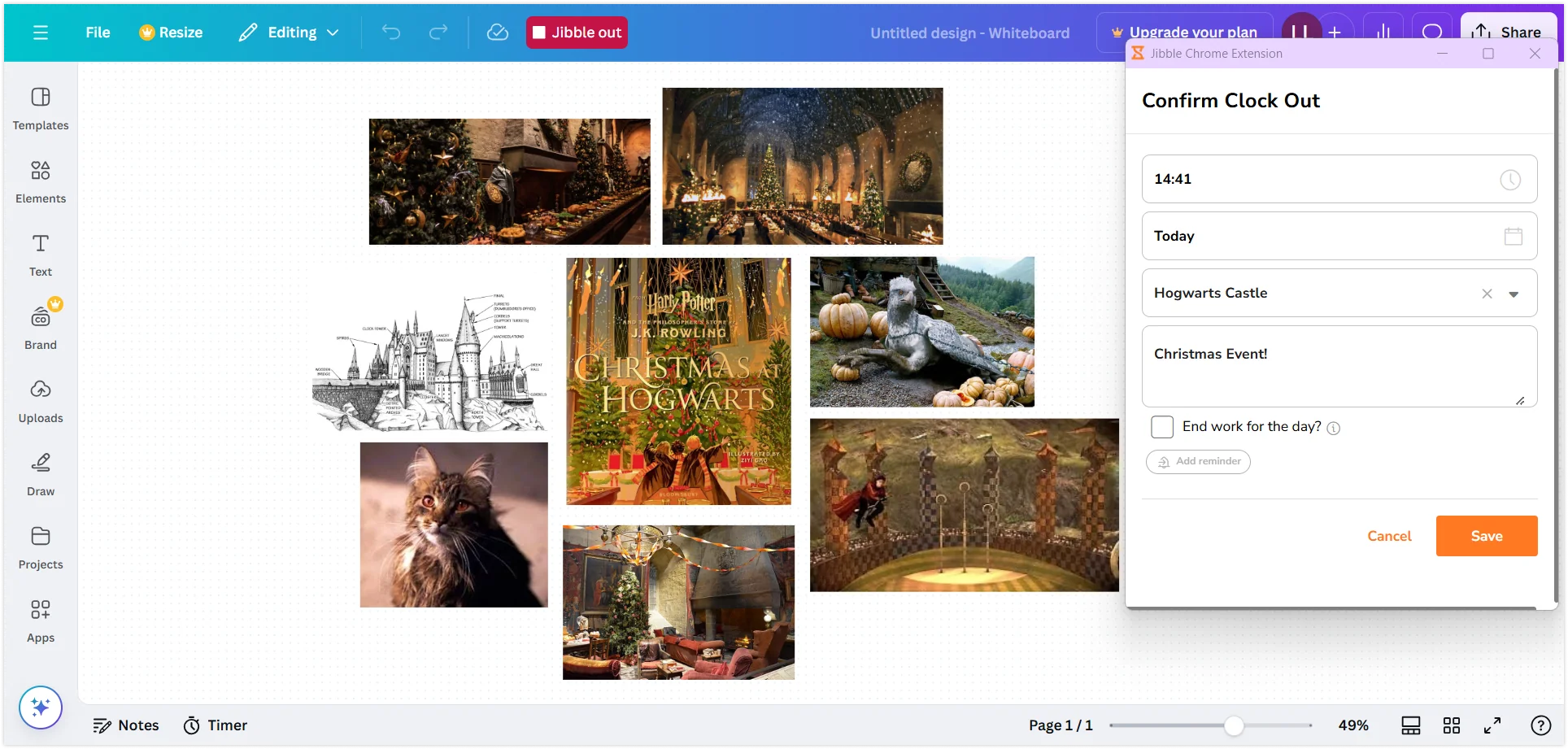
- Bir açılır pencere açmak için Jibble In düğmesine tıklayın.
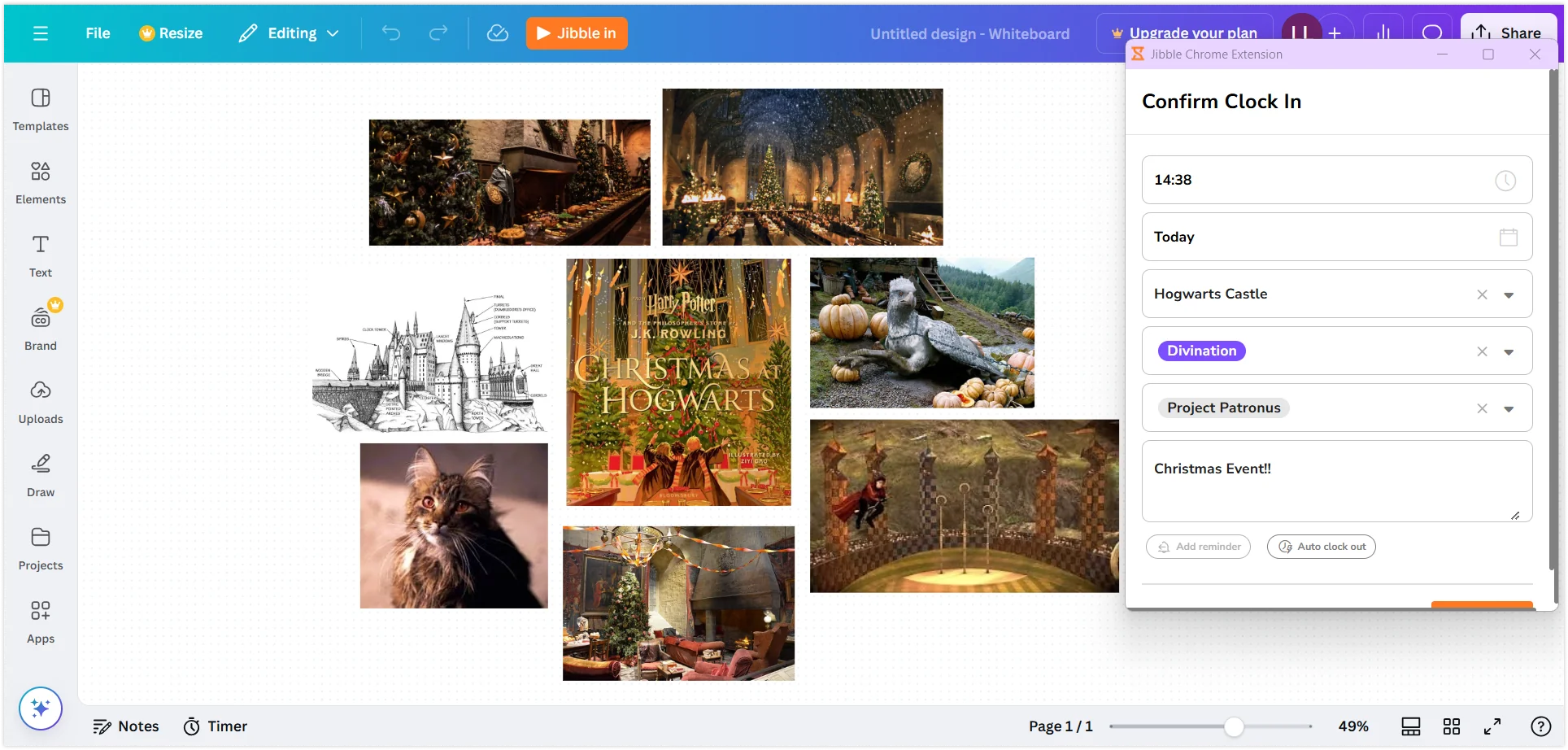
- Gerekirse bir faaliyet ve proje seçin.
-
Canva proje adınız otomatik olarak zaman girişinize not olarak eklenecektir.
- Zamanlayıcıyı başlatmak için Kaydet öğesine tıklayın.

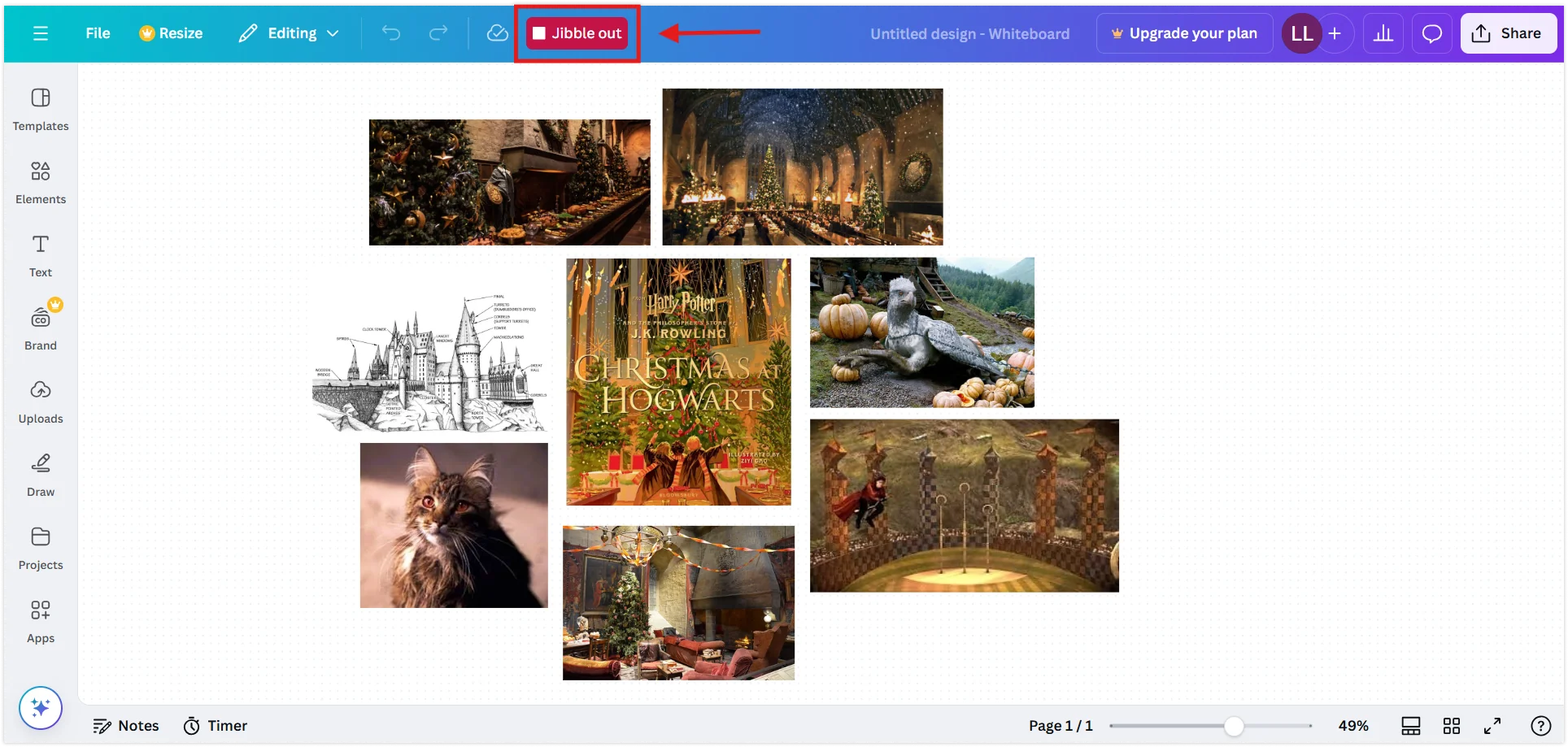
- Zamanlayıcı başladığında, düğme Jibble Out olarak değişir.

- Görevinizi bitirdiğinizde, zamanlayıcıyı durdurmak için Jibble Out‘a tıklayın.

- Klavye kısayollarını kullanma
- Chrome araç çubuğunuzdaki Jibble simgesine tıklayın.
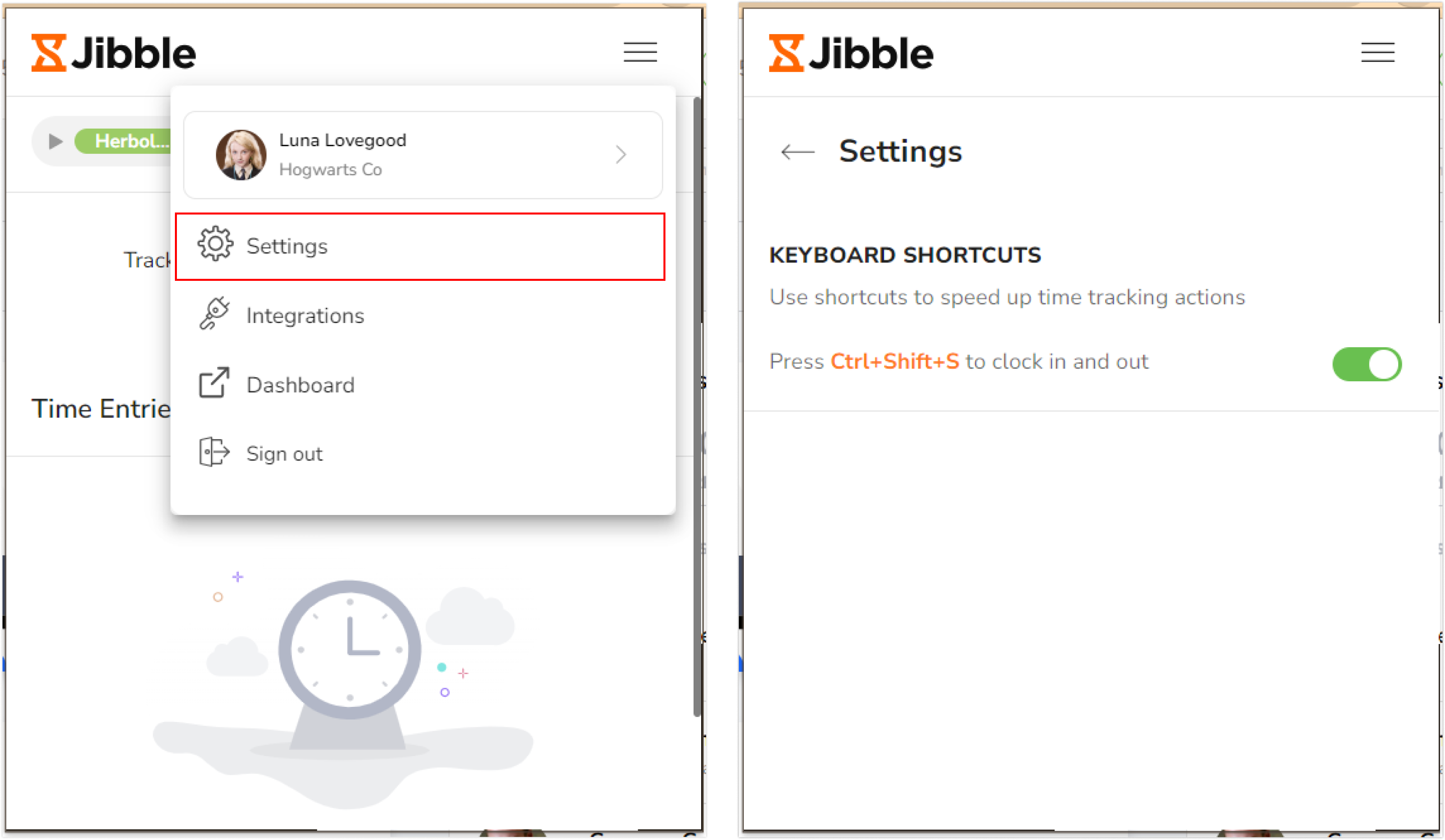
- Uzantının sağ üst köşesindeki üç yatay çizgiye tıklayın.
- Menüden Ayarlar‘ı seçin.
- Canva’da etkinleştirmek için Klavye Kısayolları geçişini açın.

Etkinleştirildikten sonra Canva’da zamanlayıcıyı başlatmak için Ctrl+Shift+S (Windows) veya Command+Shift+S (Mac) tuşlarını kullanın . Zamanlayıcıyı durdurmak için aynı kısayolu kullanın.
Not: Son seçtiğiniz aktivite ve proje otomatik olarak uygulanacaktır. Klavye kısayolları kullanılırken notlar eklenemez.
- Sağ tıklamaları kullanma
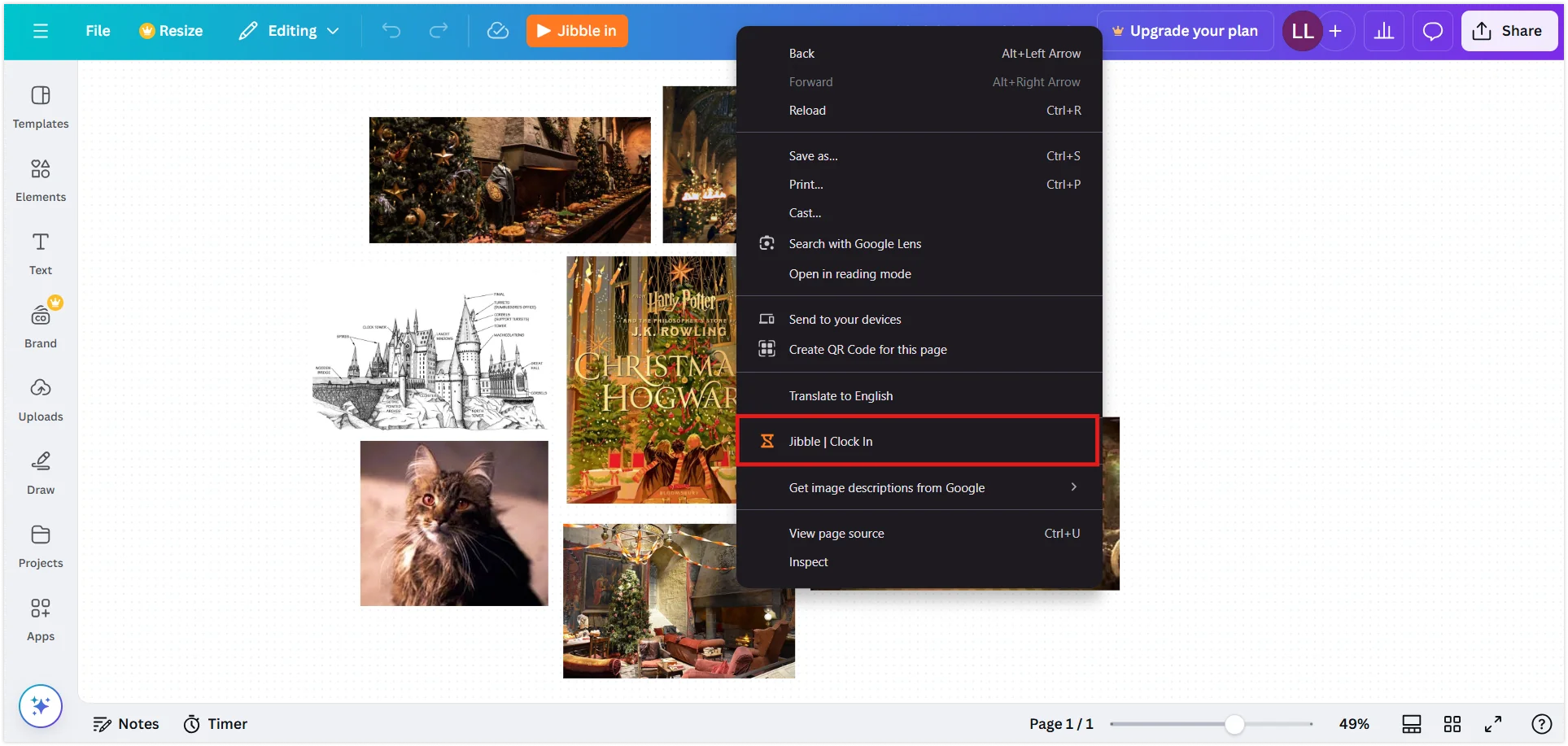
- Canva’nın içine sağ tıklayın ve zamanı izlemeye başlamak için menüden Jibble | Giriş Yap öğesini seçin.

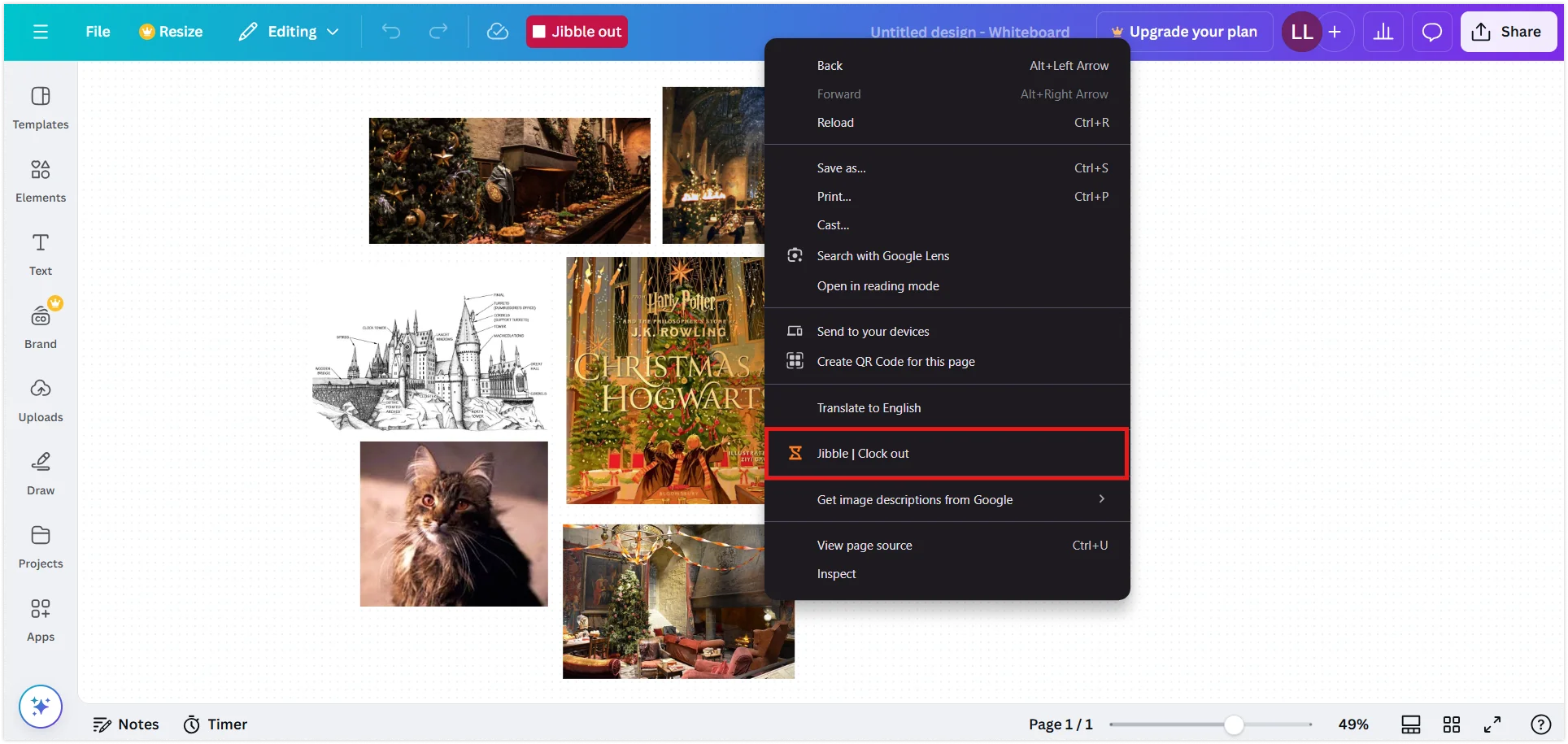
- Görevinizi tamamladıktan sonra tekrar sağ tıklayın ve zamanlayıcıyı durdurmak için Jibble | Çıkış yap öğesini seçin.

Not: Önceden seçilen etkinlik ve proje otomatik olarak uygulanacaktır. Notlar eklenemez.
- Metin vurgulamayı kullanma
- Canva’da zaman takibi yapmak istediğiniz tasarım dosyasını açın.
- Tasarımdaki herhangi bir anahtar metni vurgulayın.
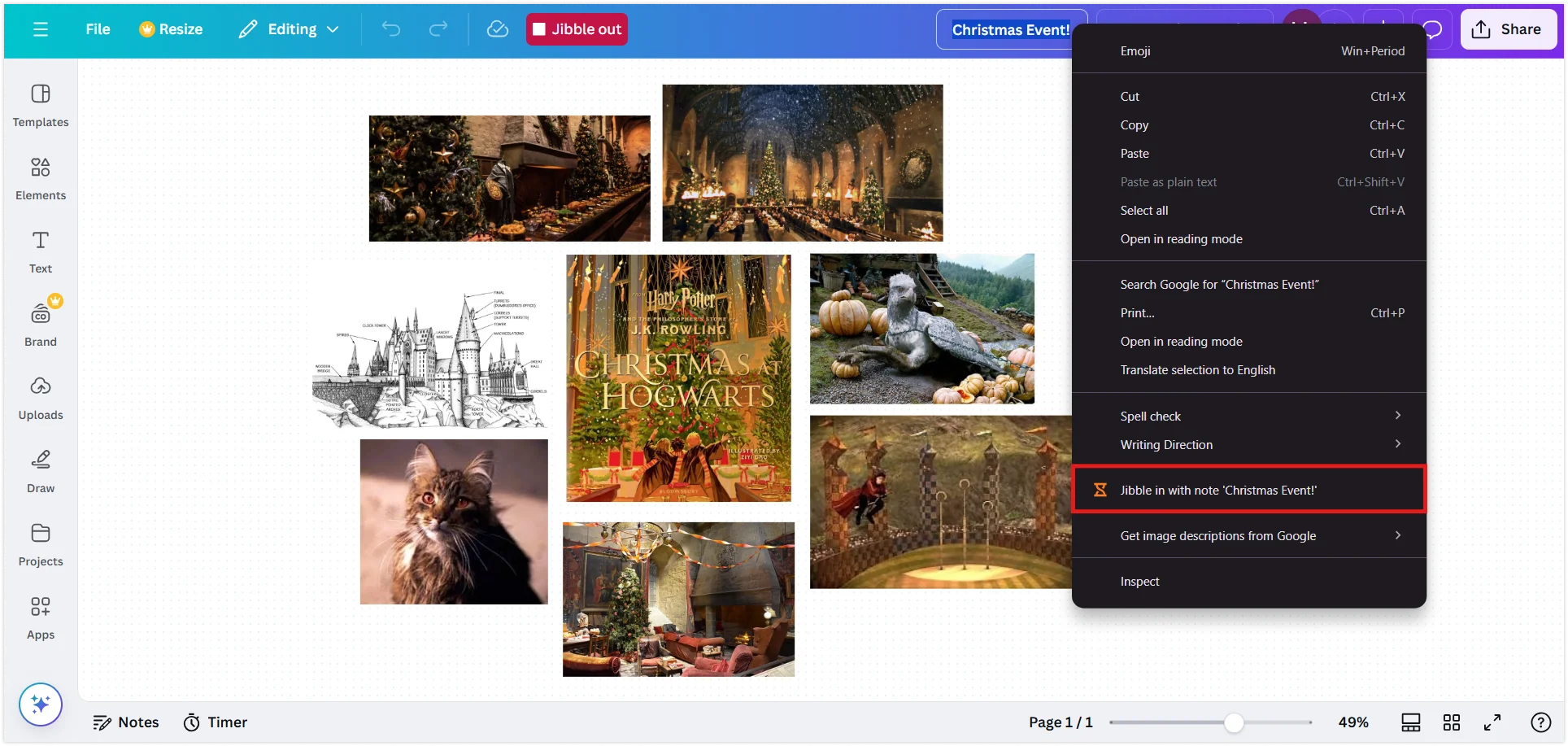
- Sağ tıklayın ve bağlam menüsünden Notla birlikte giriş yap öğesini seçin.

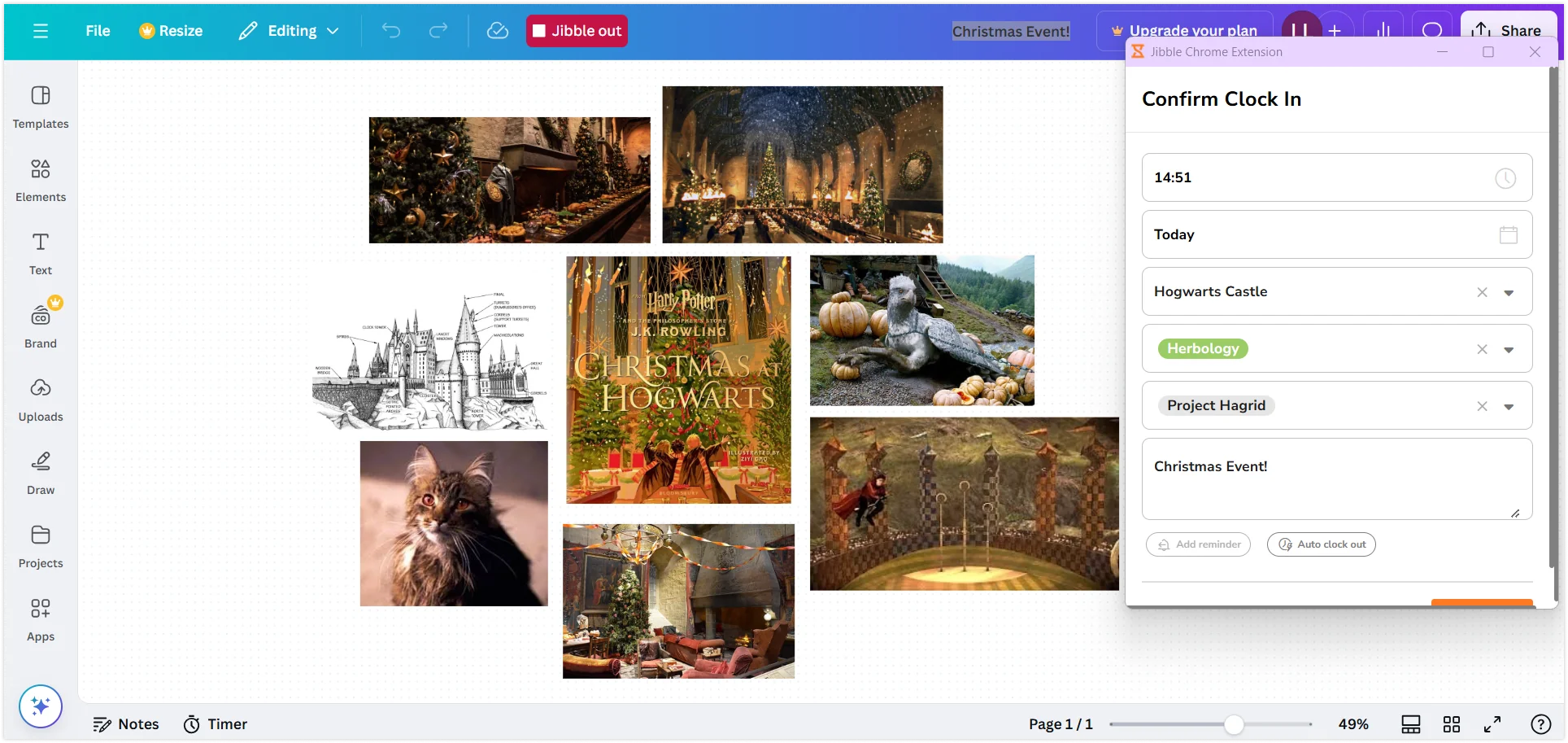
- Vurgulanan metnin otomatik olarak not olarak doldurulduğu zamanlayıcı ekranı görünecektir. Gerekirse bir faaliyet ve proje seçin, ardındanzamanlayıcıyı başlatmak için Kaydet‘e tıklayın.