Como faço para monitorar o tempo no Canva?
Controle o tempo perfeitamente no Canva com a Extensão do Jibble no Chrome para gerenciar suas horas em designs
Use a extensão de rastreamento de horas do Jibble no Chrome para o Canva para gerenciar e monitorar seu tempo em designs. Esse guia fornece instruções fáceis e detalhadas para integrar o controle de tempo em seus designs do Canva, ajudando a se manter eficiente e no controle de seu trabalho de design.
Este artigo aborda:
Instalar a Extensão do Jibble no Chrome
- Você pode instalar a extensão do Jibble:
- Usando o Aplicativo Web do Jibble:
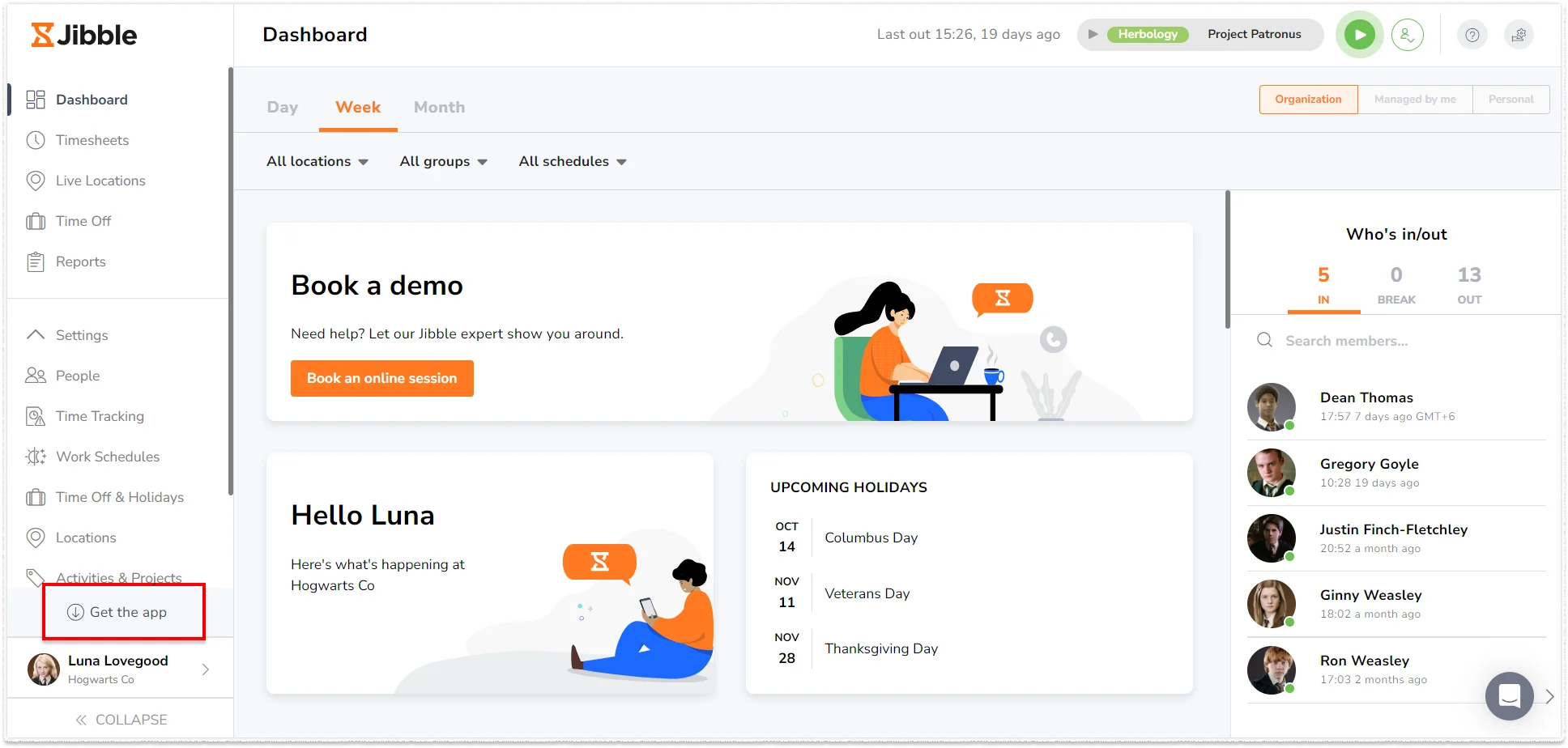
- Faça login em sua conta do Jibble e encontre o botão de Obter o aplicativo em seu painel de controle.

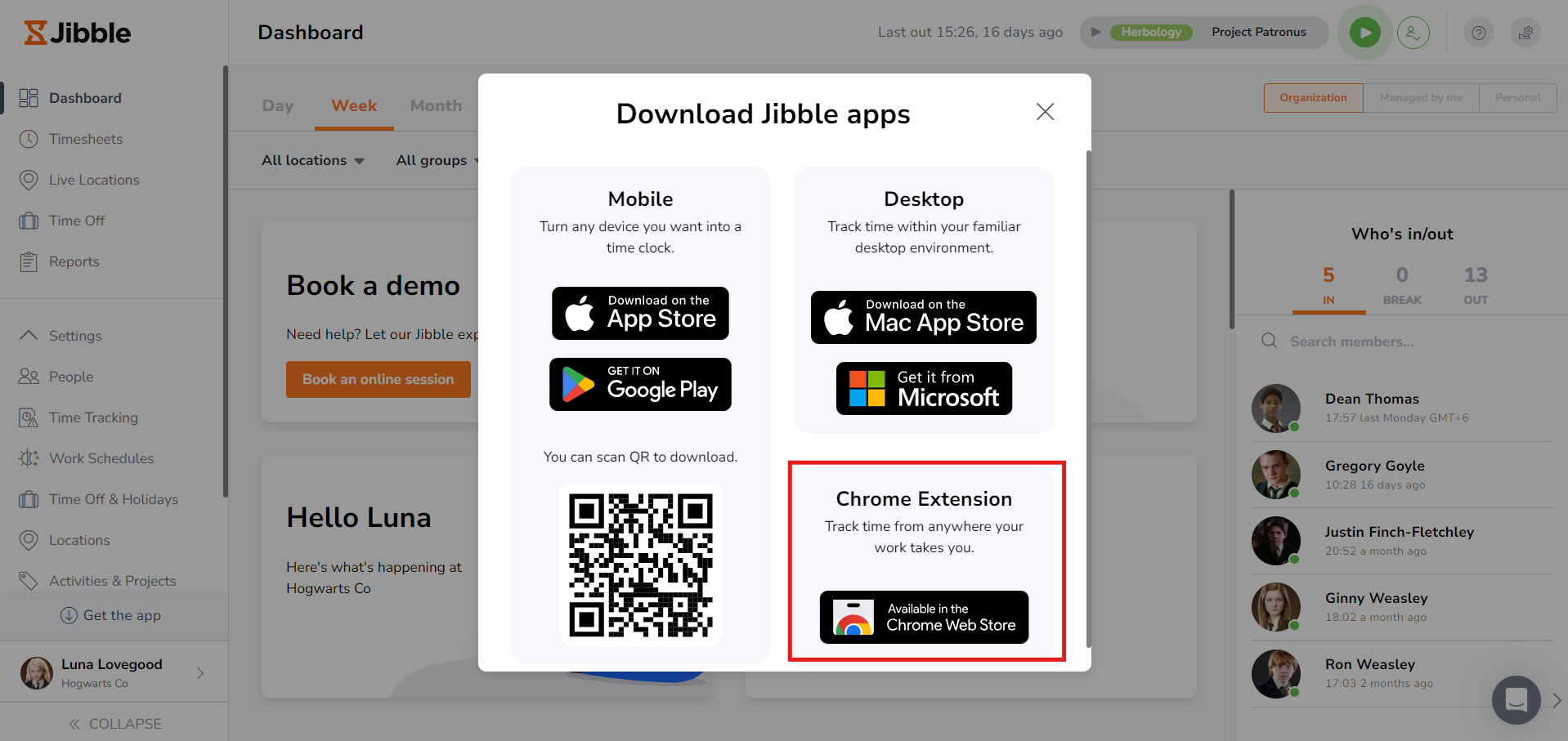
- Clique em Extensão do Chrome para ser redirecionado para a Chrome Web Store.

- Faça login em sua conta do Jibble e encontre o botão de Obter o aplicativo em seu painel de controle.
- Diretamente da Chrome Web Store:
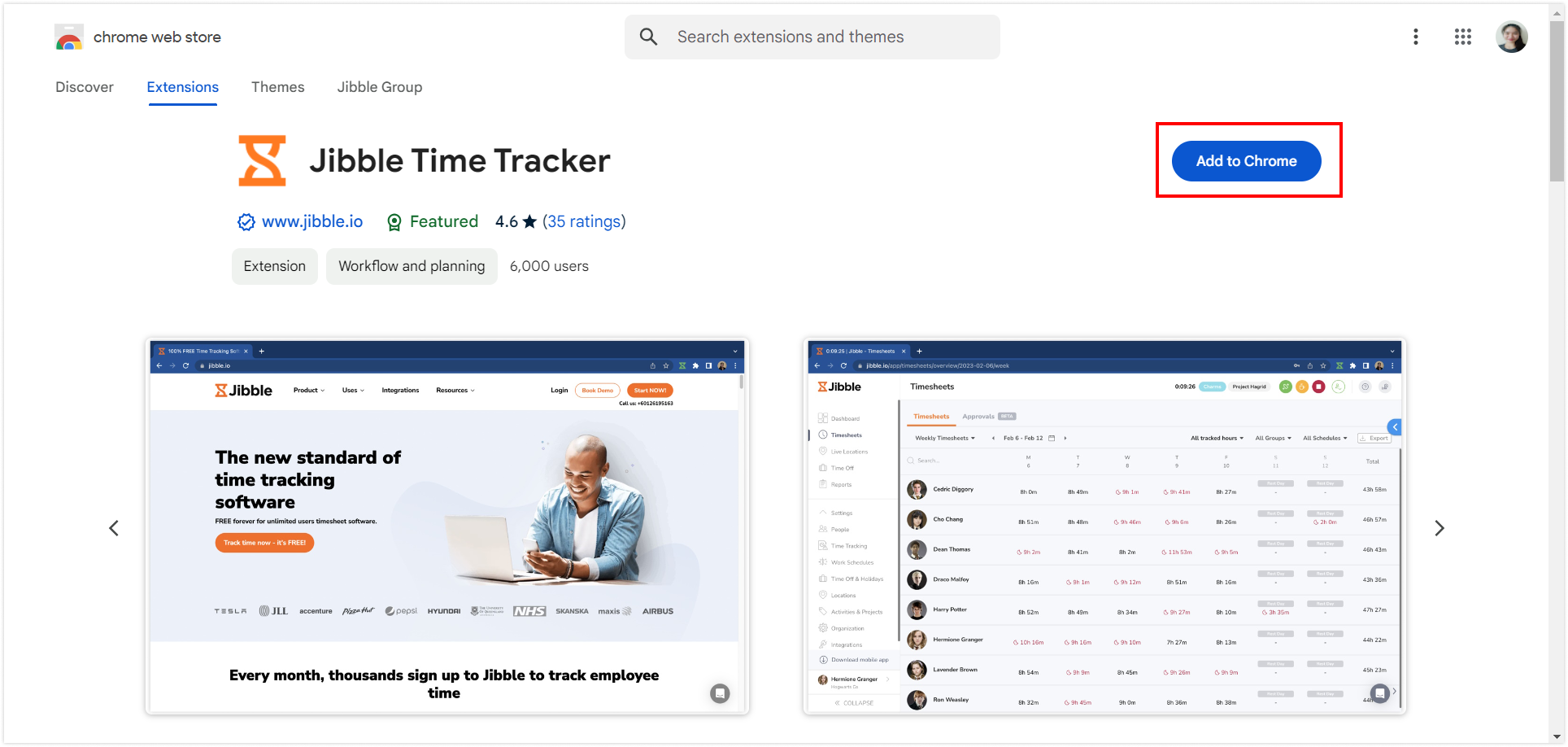
- Visite a Chrome Web Store e procure pela extensão Jibble Time Tracker.
- Usando o Aplicativo Web do Jibble:
- Clique em Usar no Chrome para instalar a extensão.

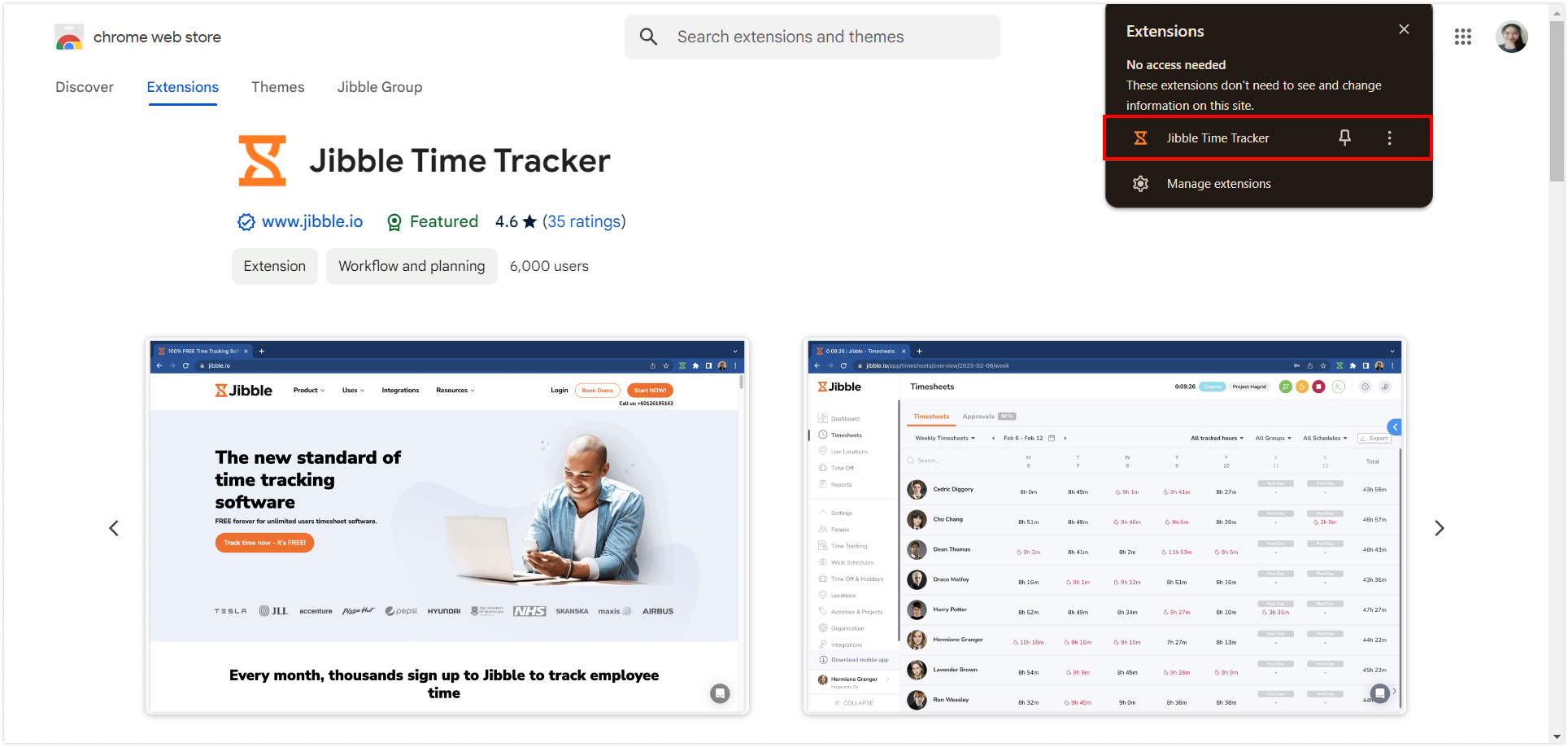
- Após instalar, o ícone da extensão aparecerá na barra de ferramentas de seu navegador.
- Para abri-la, clique no ícone de peça de quebra-cabeças no canto superior direito de sua janela do Chrome.
- Para acesso fácil enquanto usa o Canva, clique no ícone de alfinete ao lado da extensão do Jibble para fixá-la em sua barra de ferramentas.

Vincular o Canva e o Jibble
- Clique no ícone do Jibble em sua barra de ferramentas do Chrome.
- Faça login em sua conta do Jibble, ou cadastre-se gratuitamente se você for novo no Jibble.
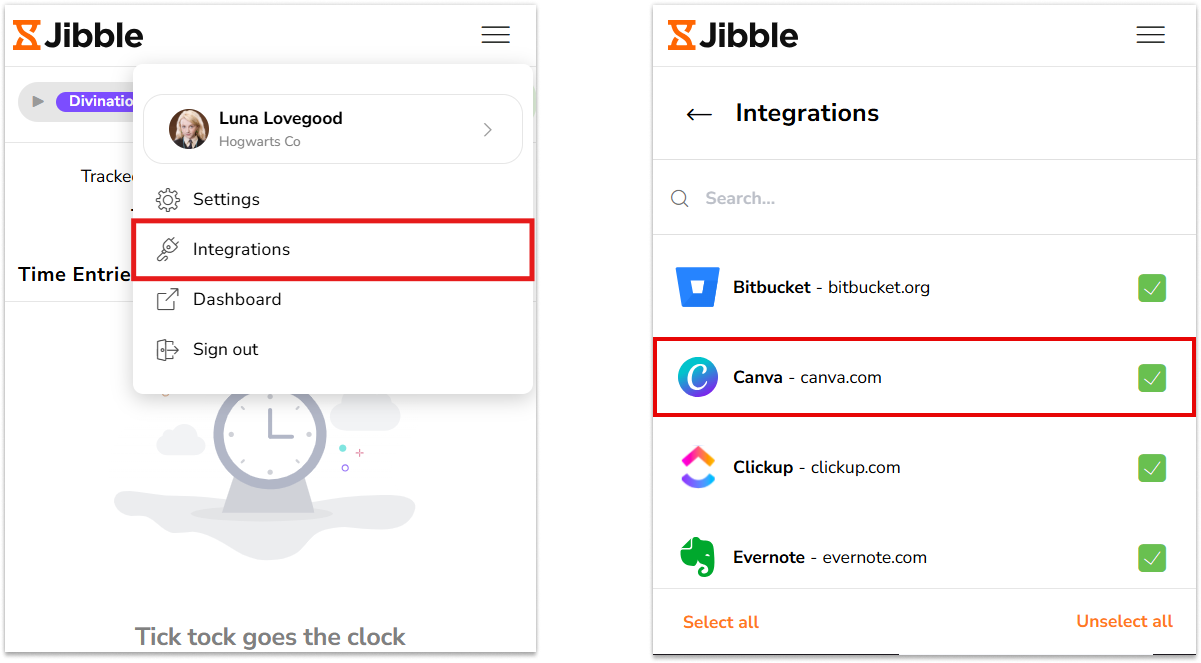
- Clique nas três linhas horizontais no canto superior direito da extensão.
- Selecione Integrações do menu.
- Certifique-se de que a caixa de ‘Canva’ esteja selecionada para ativar a integração.

Monitorar o Tempo no Canva
Após instalar e integrar a extensão de rastreamento de tempo do Jibble com o Canva com sucesso, você pode facilmente monitorar o tempo usando vários métodos.
- Usando o Cronômetro do Jibble:
- Abra o Canva e faça login em sua conta.
- Navegue até o arquivo de design no qual você deseja rastrear suas horas.
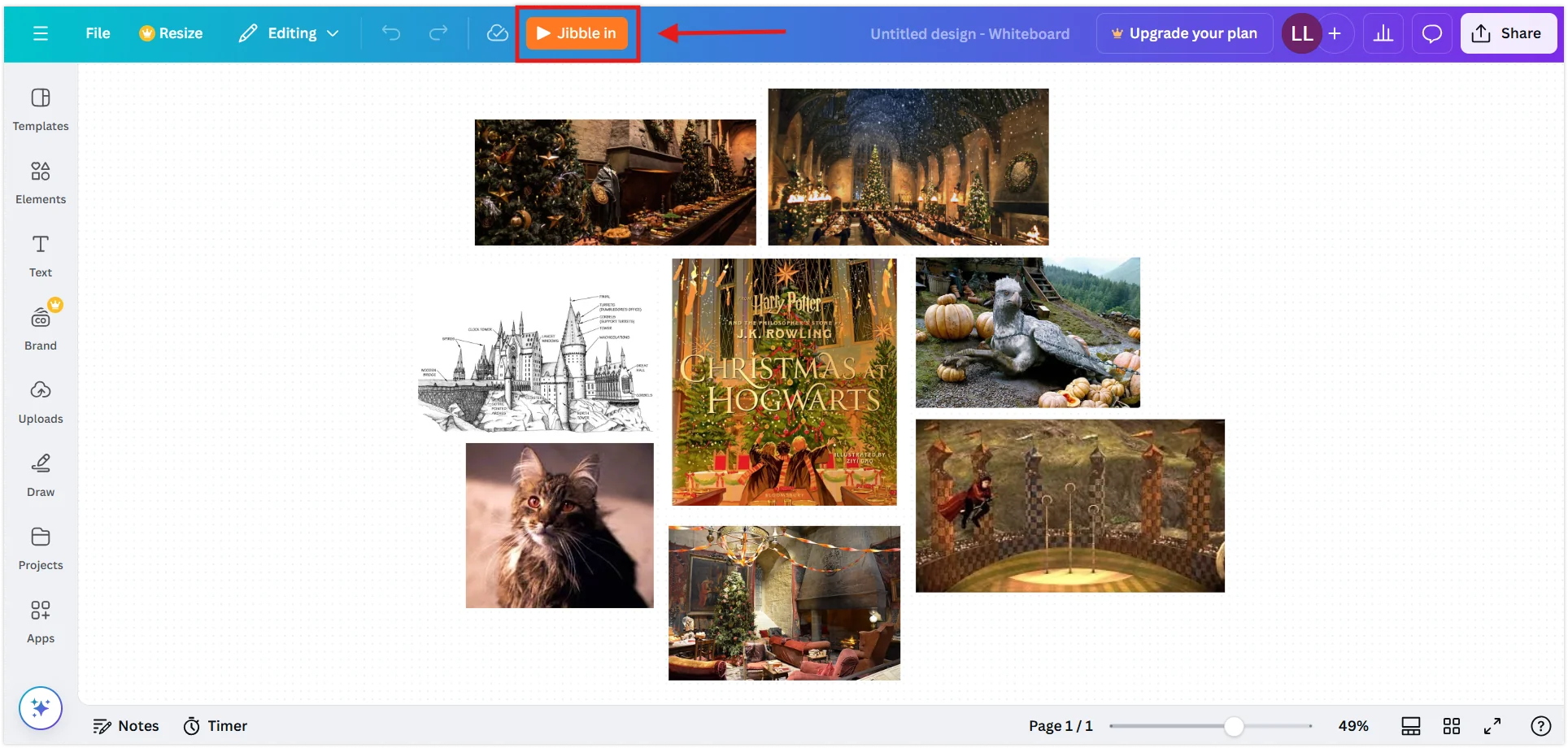
- Procure pelo botão de Jibble In dentro da interface do Canva.

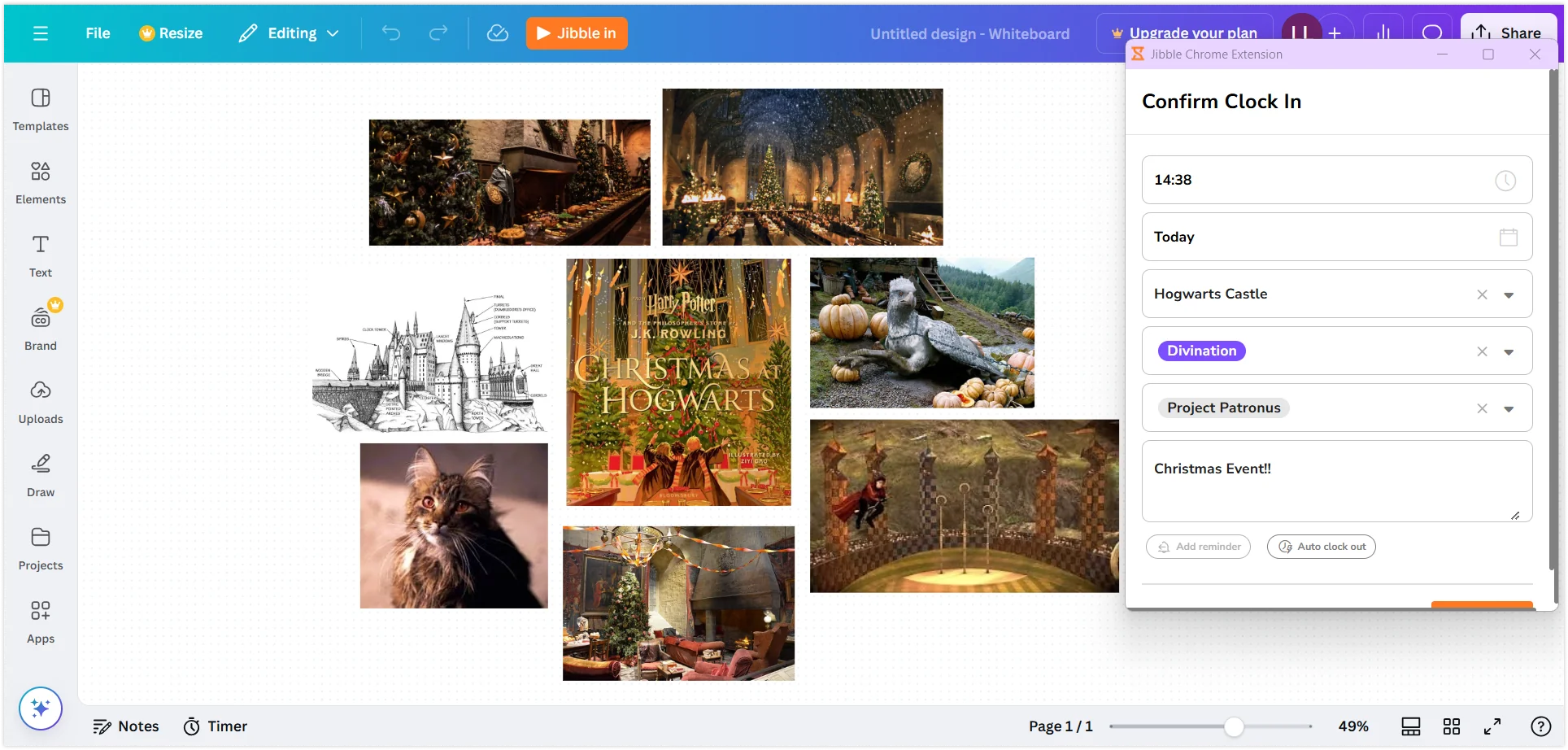
- Clique no botão de Jibble In para abrir uma janela pop-up.
- Selecione uma atividade e projeto, se necessários.
- A seção de notas será preenchida automaticamente com o nome do projeto.
- Clique em Salvar para iniciar o cronômetro.

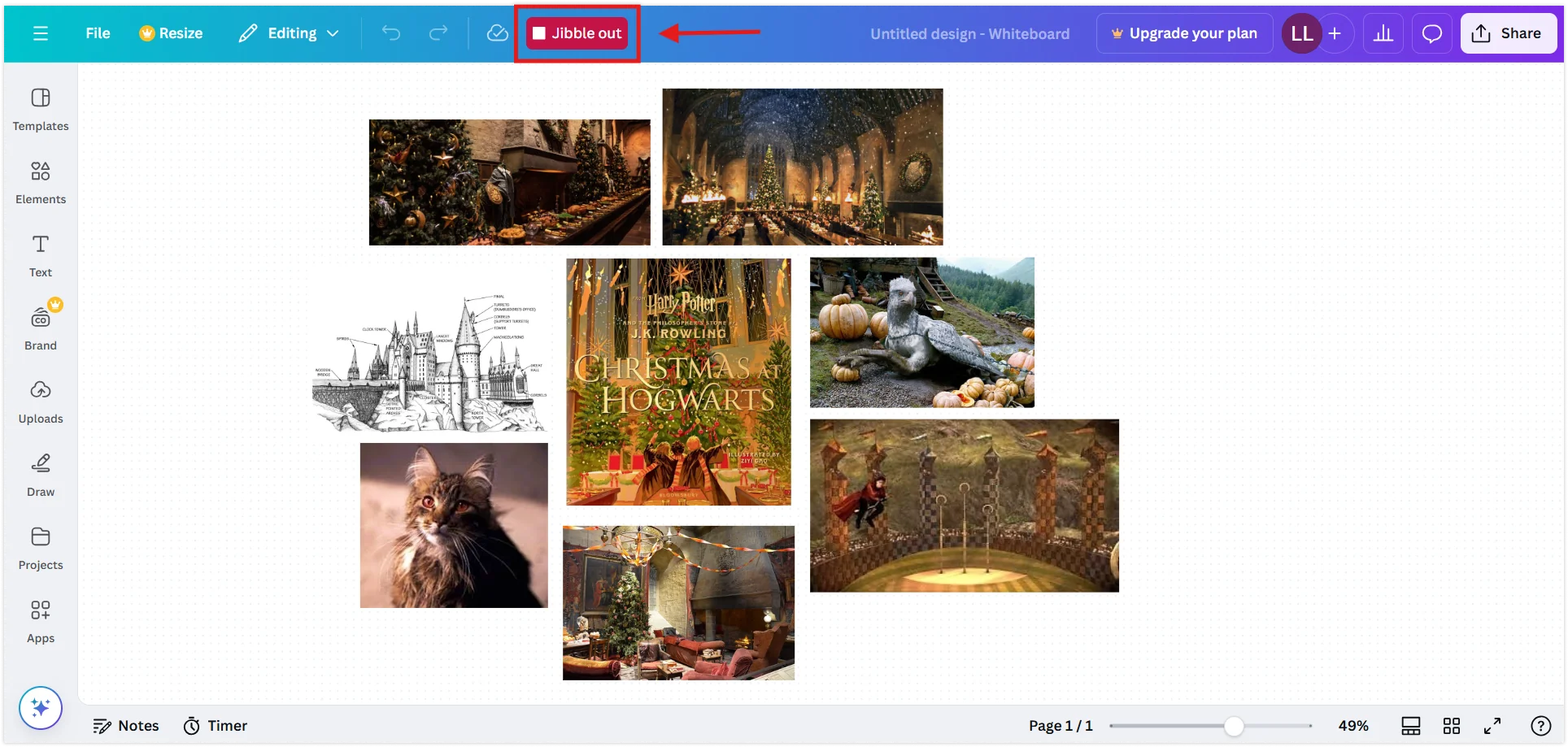
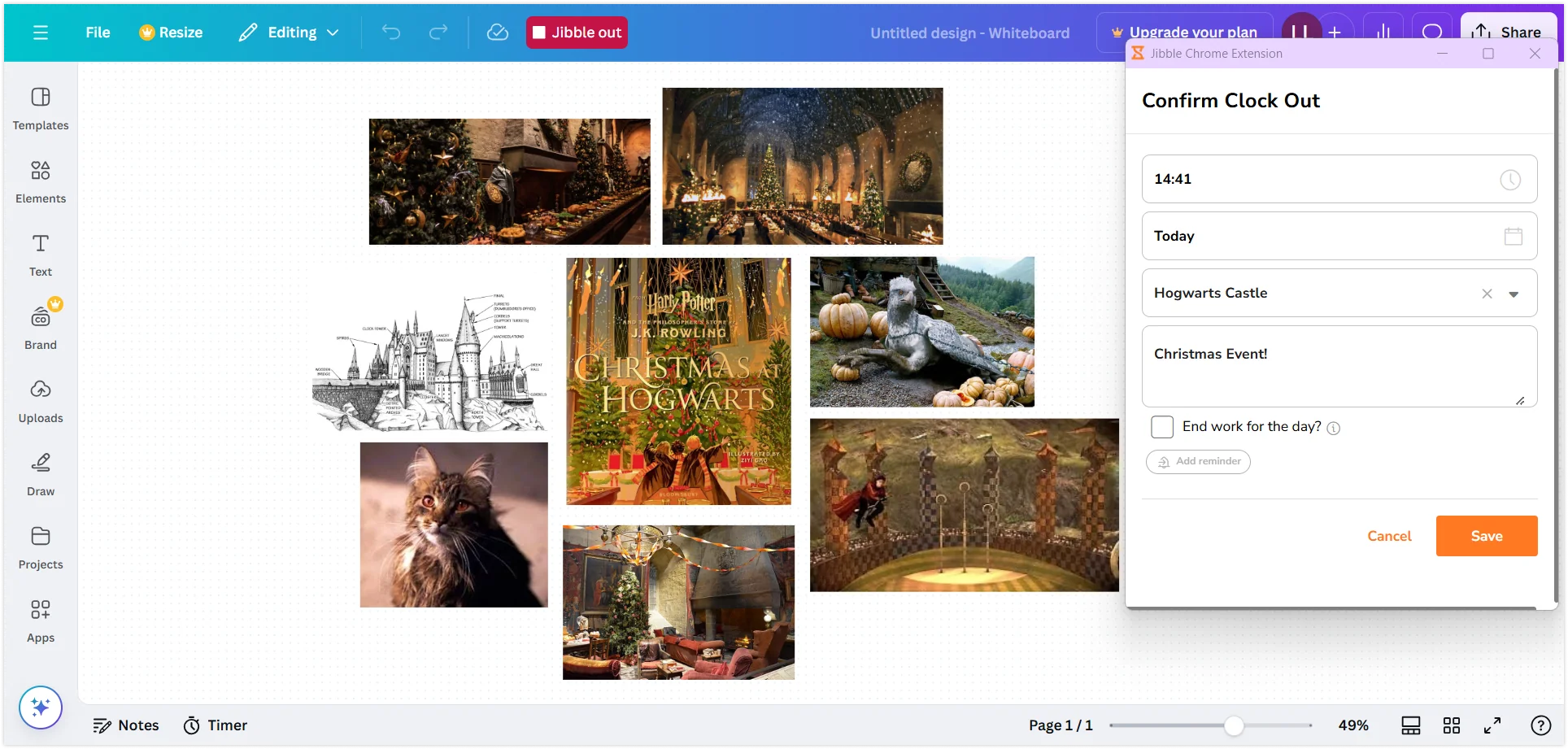
- Assim que o cronômetro iniciar, o botão muda para Jibble Out.

- Quando terminar sua tarefa, clique em Jibble Out para parar o cronômetro.

- Usando atalhos de teclado
- Clique no ícone do Jibble em sua barra de ferramentas do Chrome.
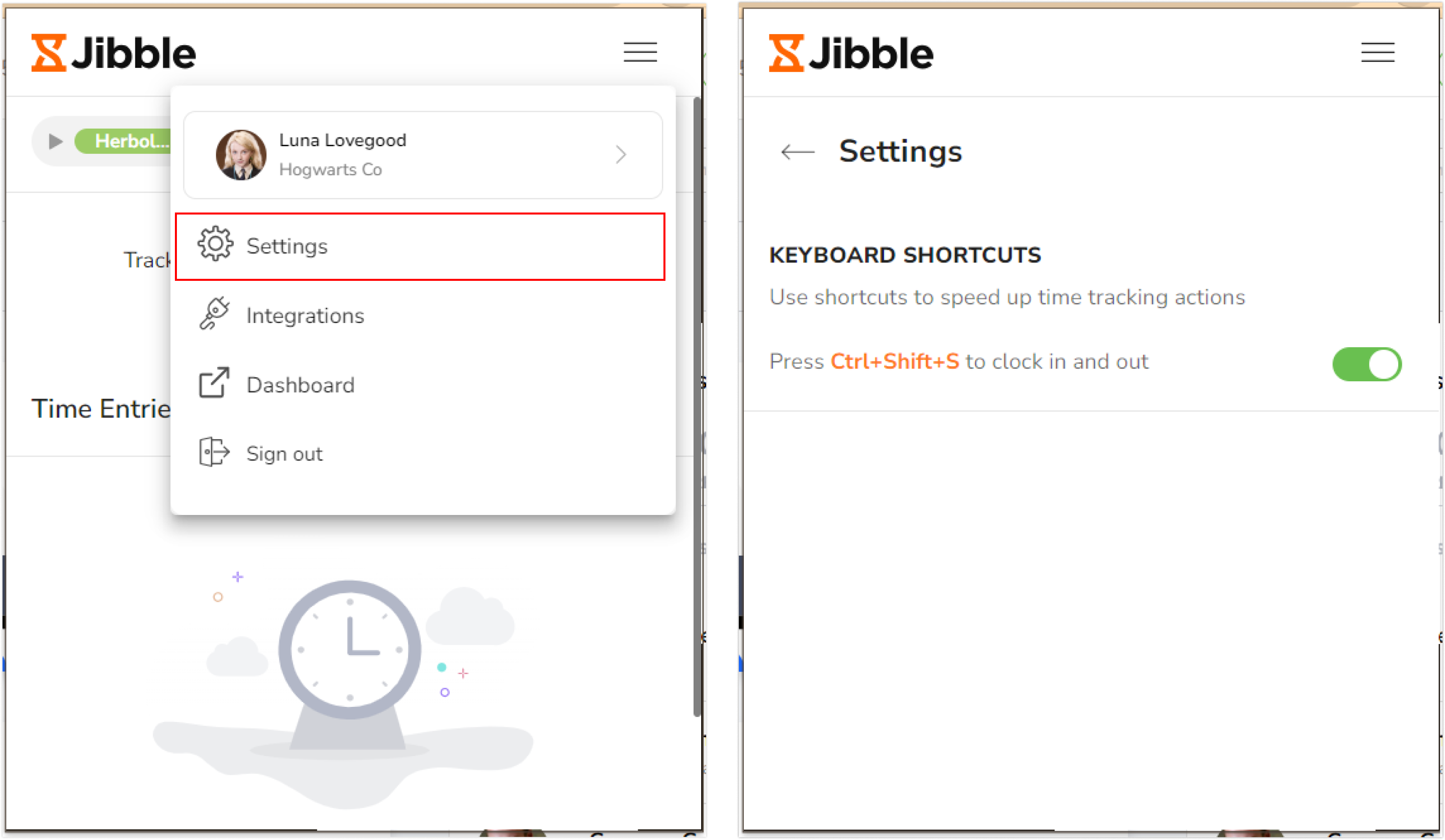
- No canto superior direito da extensão, clique nas três linhas horizontais.
- Escolha Configurações do menu.
- Ative a opção de Atalhos de Teclado para habilitá-los para o Canva.

Após ativar, use Ctrl+Shift+S (Windows) ou Command+Shift+S (Mac) para iniciar o cronômetro no Canva. Para parar o cronômetro, use o mesmo atalho.
Nota: A última atividade e projeto usados serão automaticamente aplicados, então não precisa adicionar novas notas.
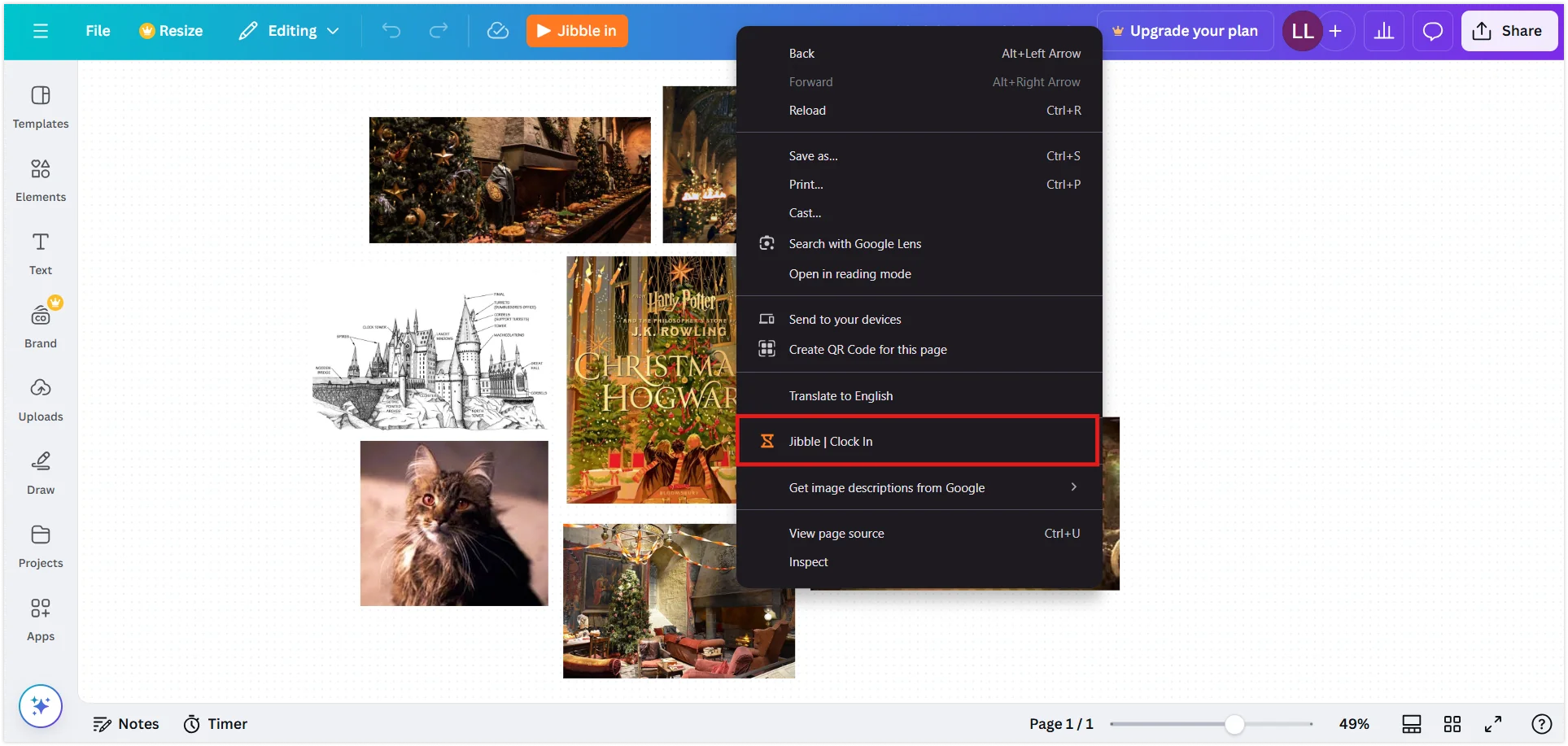
- Usando clique com o botão direito
- Clique com o botão direito no Canva e selecione Jibble | Clock In do menu para começar a monitorar o tempo.

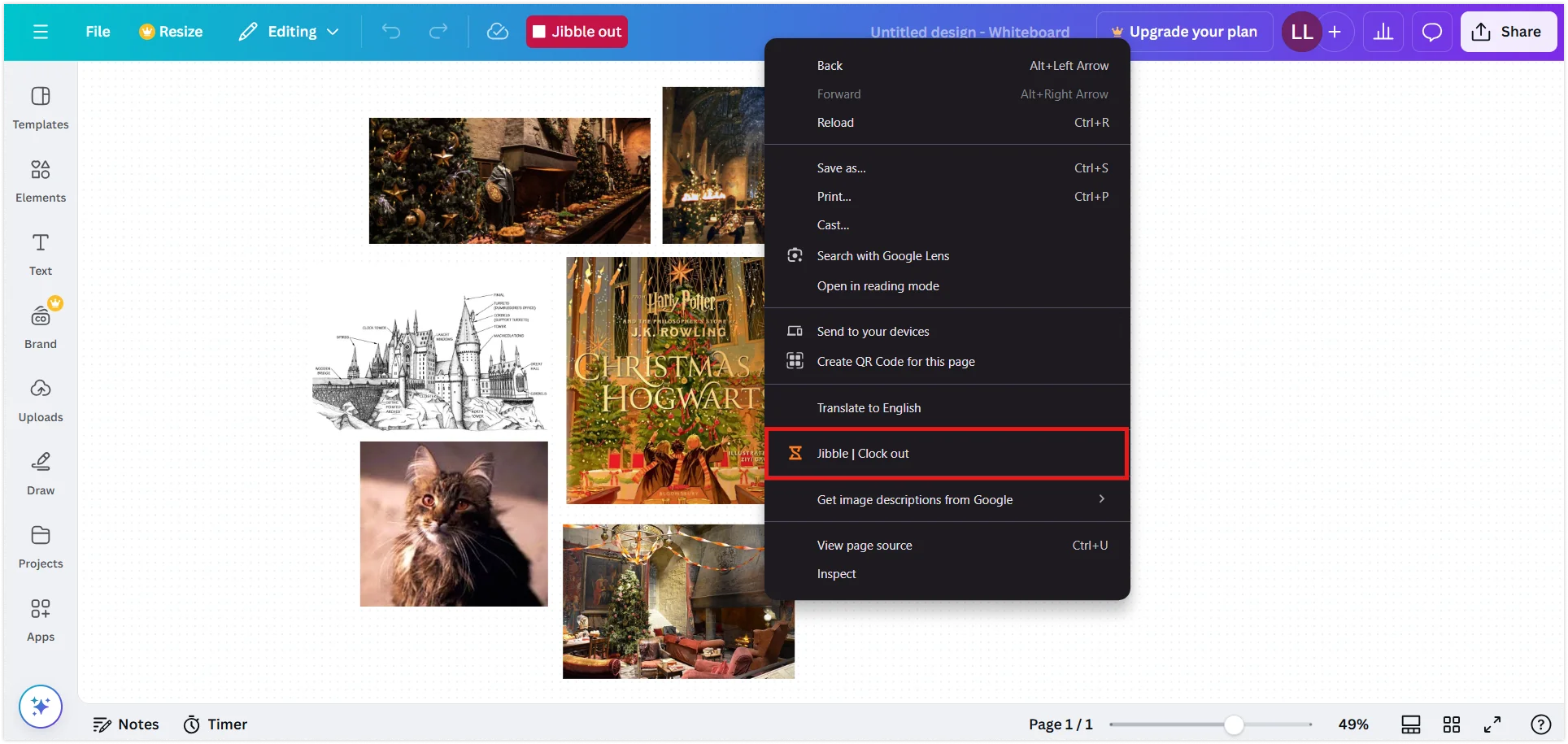
- Após completar a tarefa, clique com o botão direito novamente e selecione Jibble | Clock Out para parar o cronômetro.

Nota: A atividade e projeto selecionados anteriormente serão aplicados automaticamente, e não serão necessárias notas adicionais.
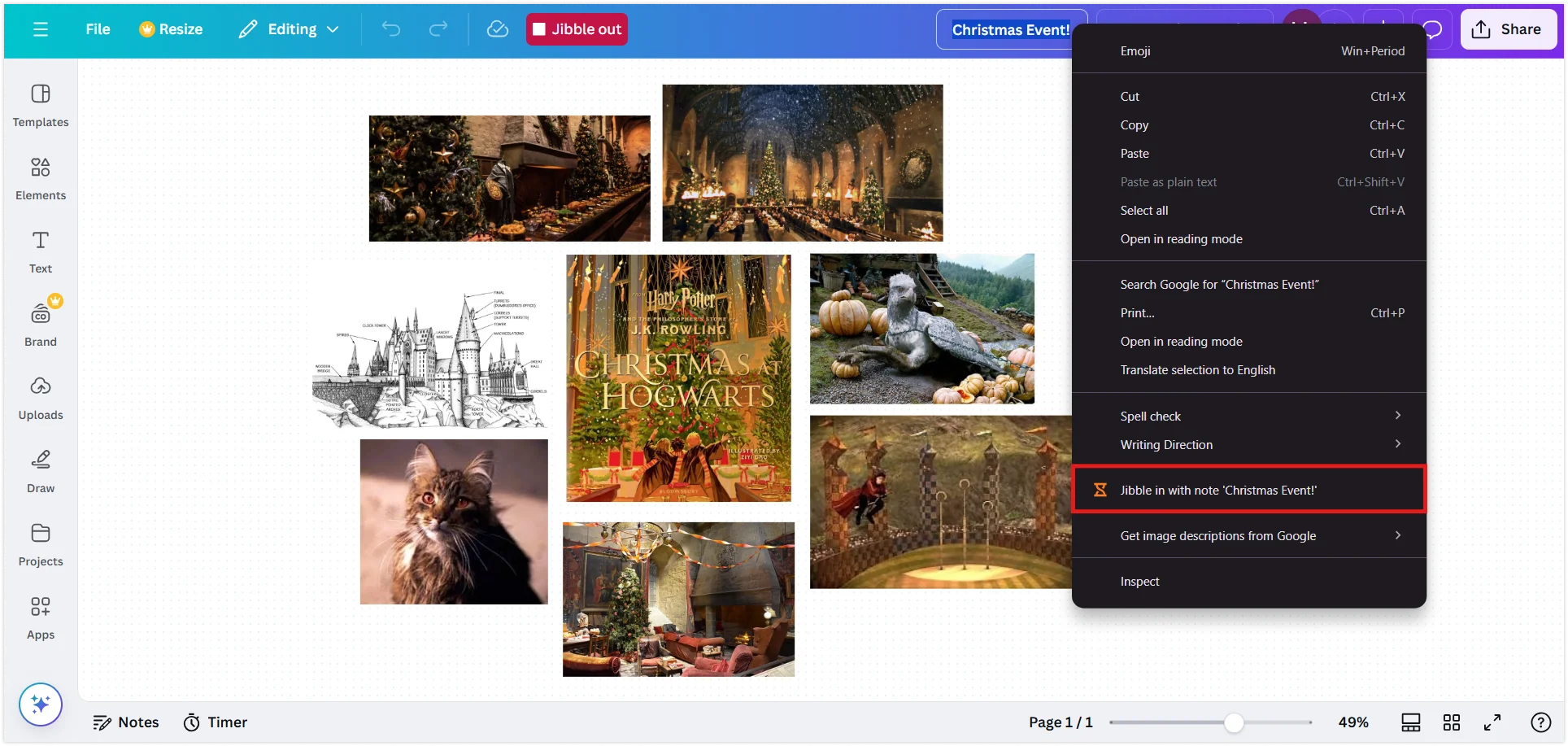
- Usando seleção de texto
- Abra o arquivo de design no qual você deseja monitorar o tempo no Canva.
- Selecione qualquer texto importante dentro do design.
- Clique com o botão direito e escolha Jibble in do menu.

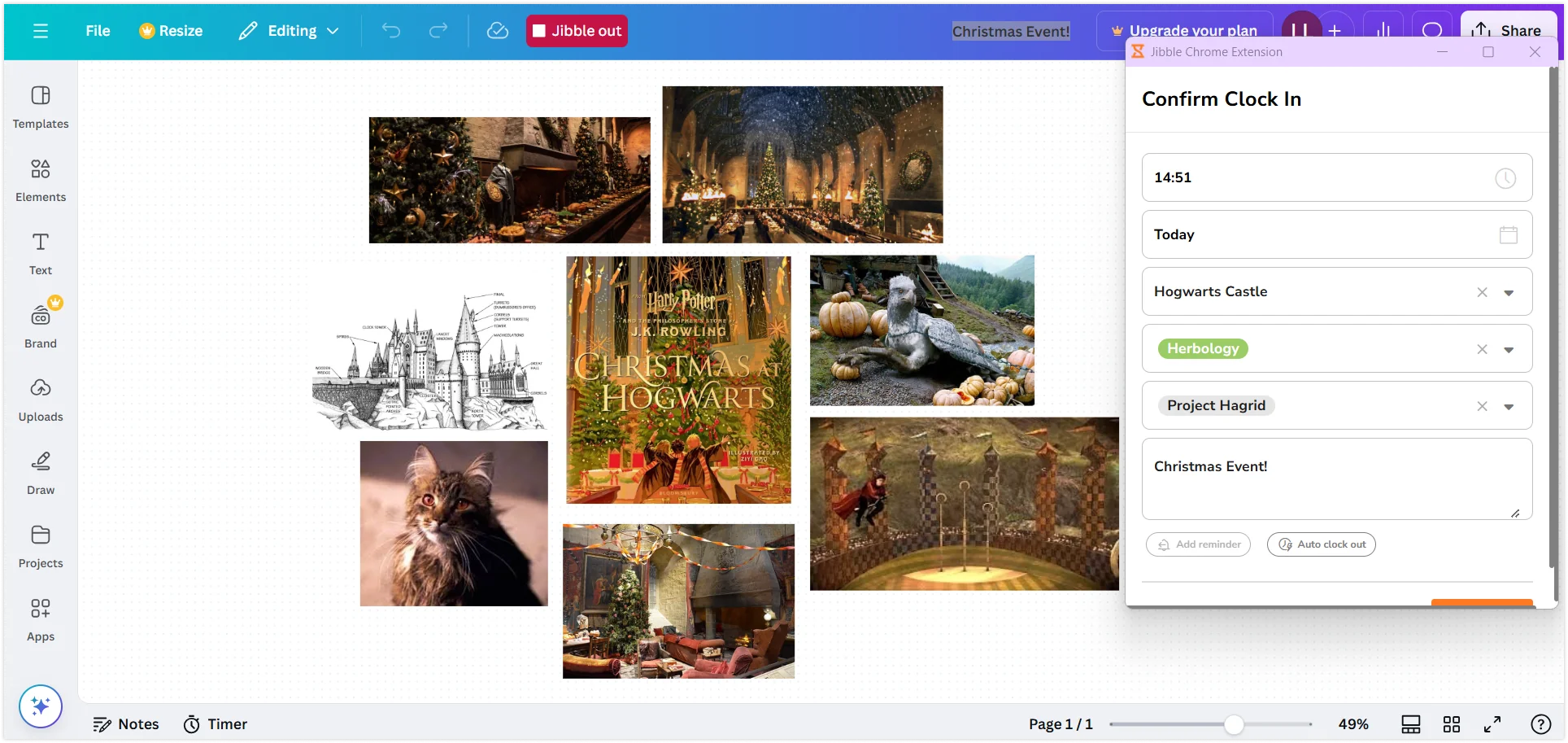
- A tela de registro de entrada aparecerá, com o texto selecionado automaticamente preenchendo as notas. Selecione uma atividade e projeto, se necessários, e clique em Salvar para iniciar o cronômetro.