How do I track time in GitHub?
Seamlessly integrate time tracking into your GitHub workflow to boost productivity and ensure precise project management
Efficient time management is key in any work environment, and Jibble’s Chrome time tracking extension makes it easy to track time directly within GitHub. This guide will explain how to use Jibble’s timer extension for time tracking on GitHub.
This article covers:
Installing Jibble’s Chrome Extension
- You can install the Jibble extension:
- Using the Jibble Web App:
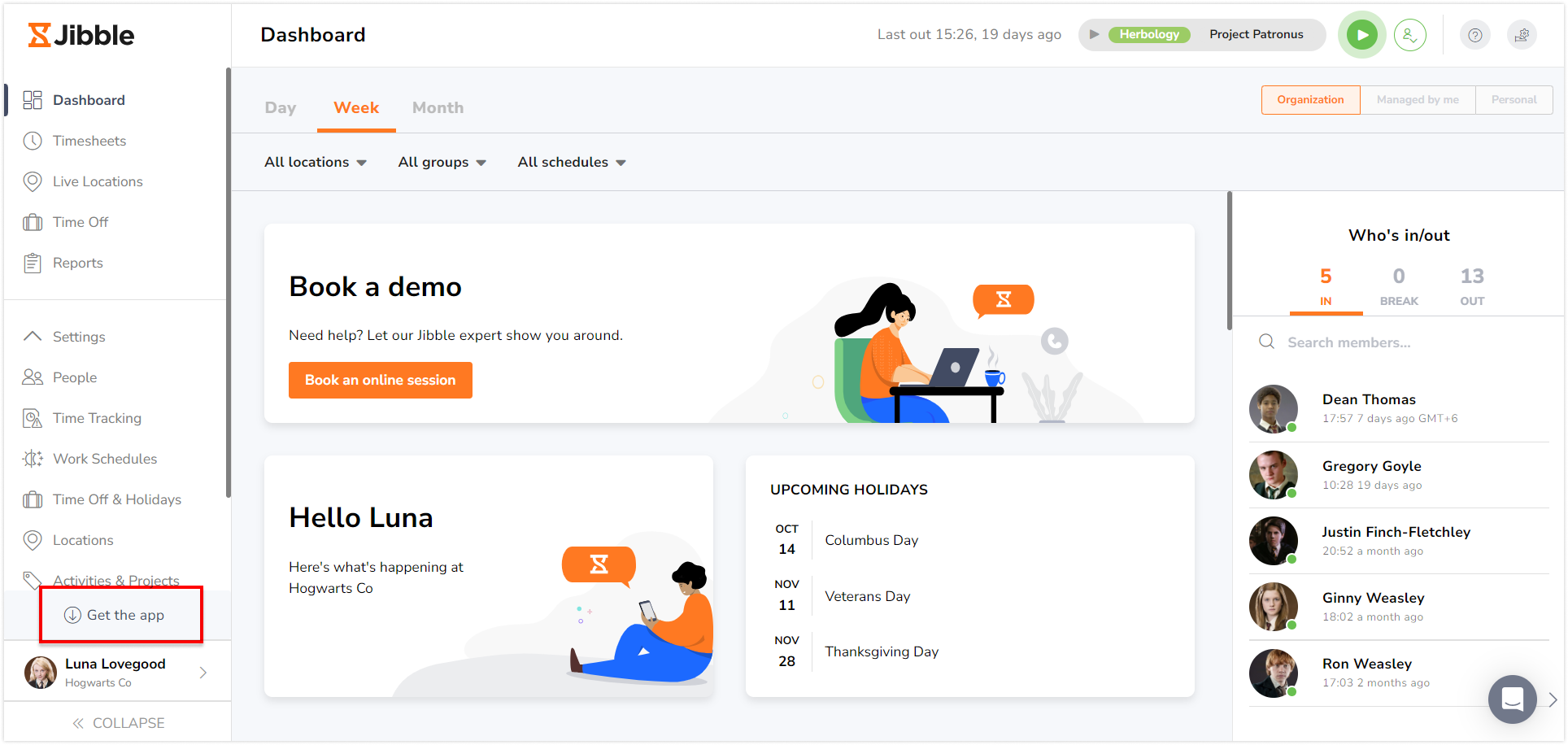
- Sign in to your Jibble account and find the Get the app button on your dashboard.

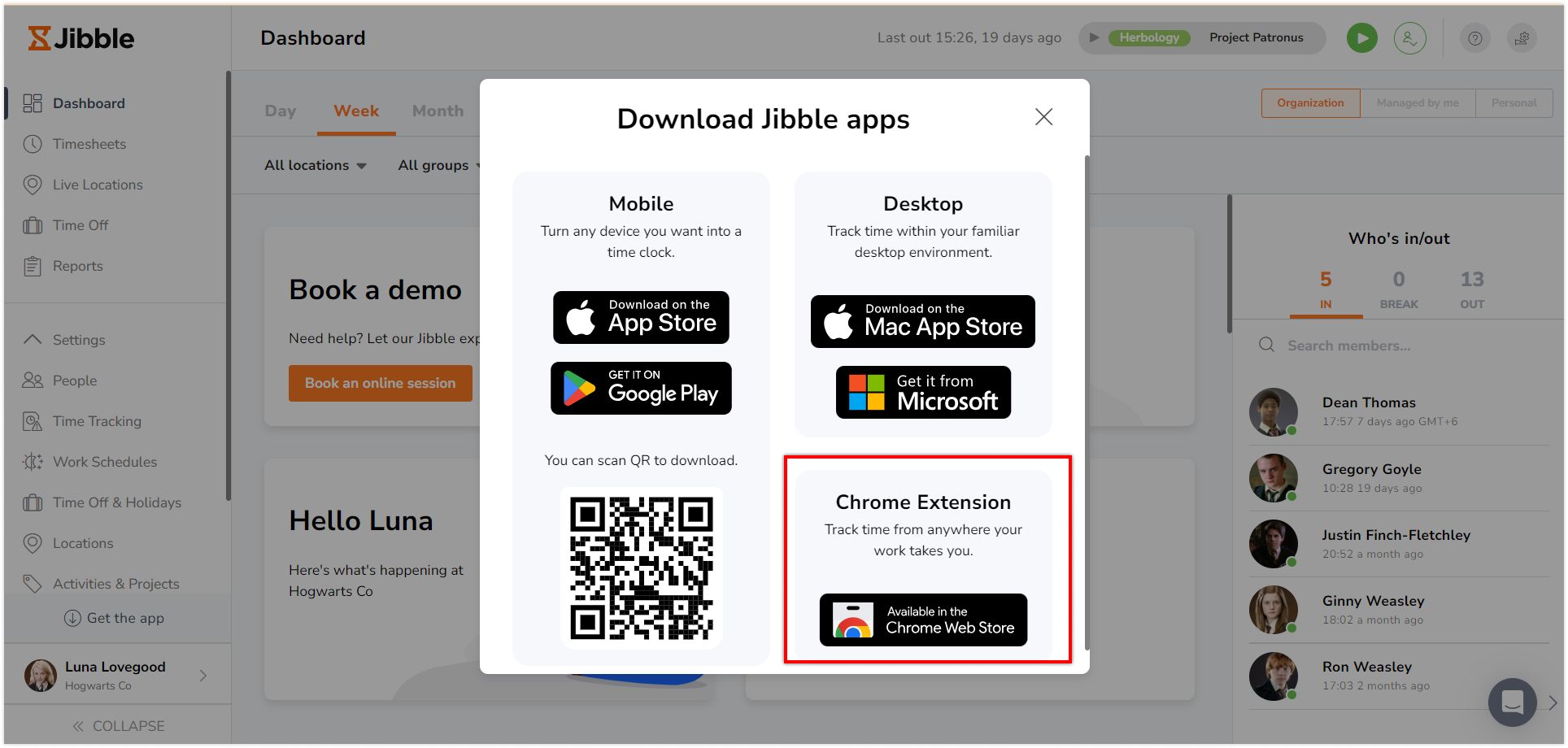
- When prompted, choose Chrome Extension to be redirected to the Chrome Web Store.

- Sign in to your Jibble account and find the Get the app button on your dashboard.
- Directly from the Chrome Web Store:
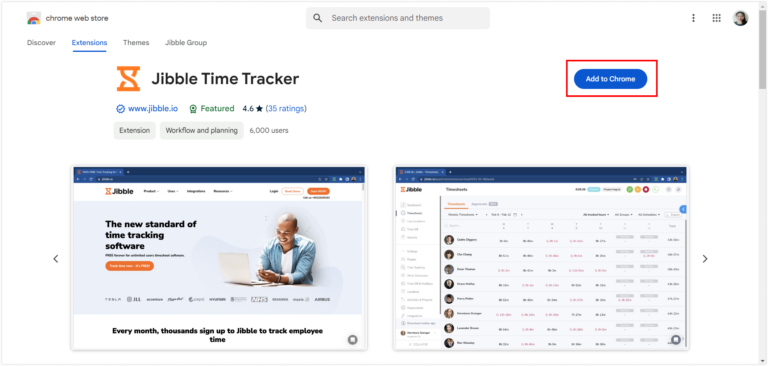
- Go to the Chrome Web Store and search for the Jibble Time Tracker extension.
- Using the Jibble Web App:
- Click Add to Chrome to install the extension.

- Once the installation is finished, an icon will appear in your browser’s toolbar.
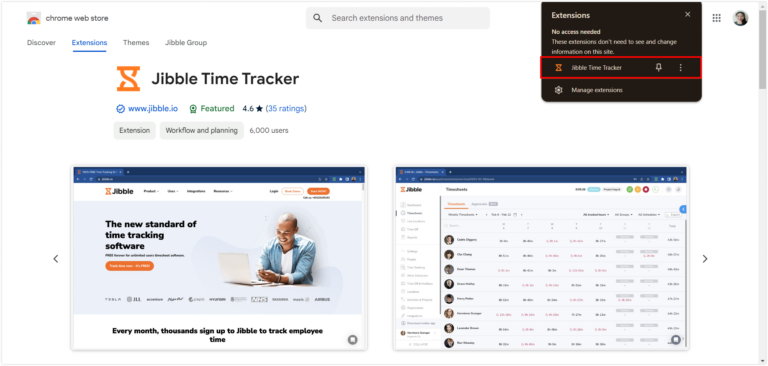
- To access the extension, click the puzzle icon in the top right corner of your Chrome toolbar.
- Pin the Jibble Time Tracker by clicking the pin icon next to it, ensuring quick access while using GitHub.

Linking GitHub and Jibble
- Open GitHub and log in to your GitHub account.
- Click the Jibble icon in your Chrome toolbar.
- Log in to your Jibble account, or create a new one if you’re new to Jibble.
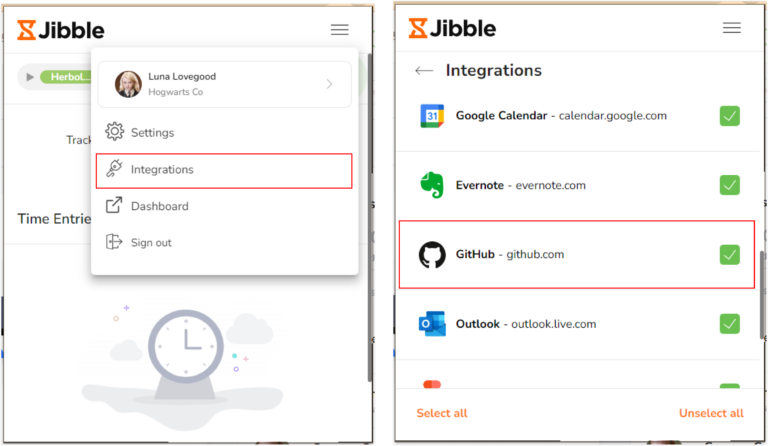
- In the top right corner of the extension, click on the three horizontal lines.
- Select Integrations.
- Make sure the checkbox for GitHub is enabled.

Tracking time in GitHub
With the extension installed and GitHub integrated, let’s look at how to track time within GitHub using Jibble.
- Using the embedded Jibble Timer
- Open GitHub and navigate to the issue or pull request you want to track time for.
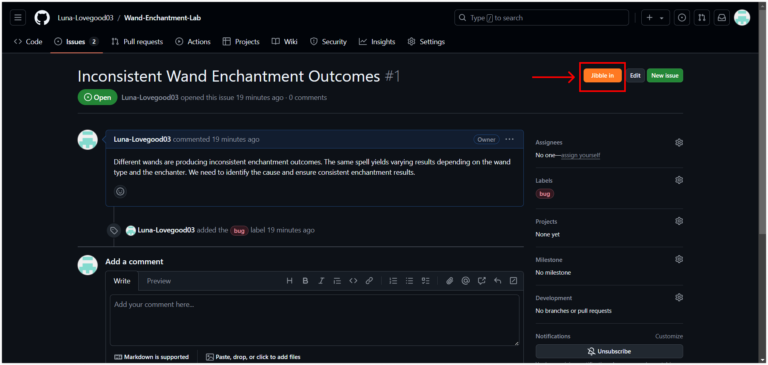
- In the interface of the issue or pull request, you’ll find a Jibble in button.

- Click the Jibble in button.
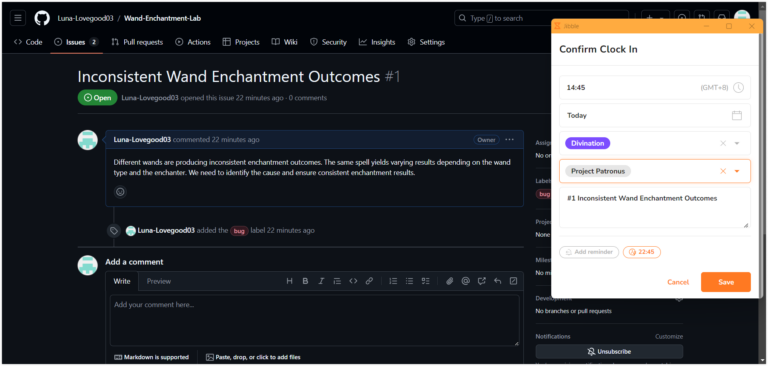
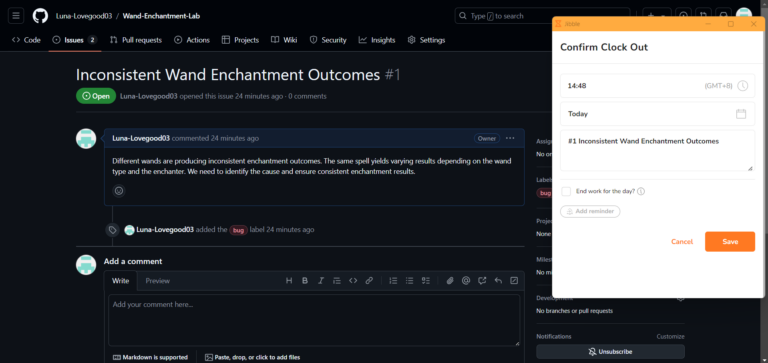
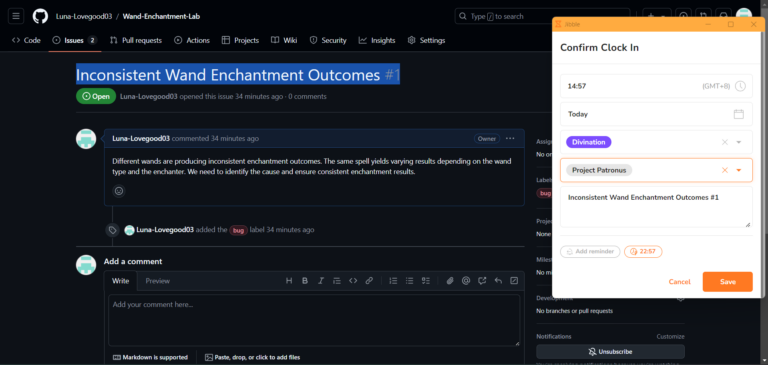
- A pop-up window will appear where you can select an activity and project if needed.
- Notes will be automatically filled based on the titles of your issues or pull requests in GitHub.
- Click Save to start the timer.

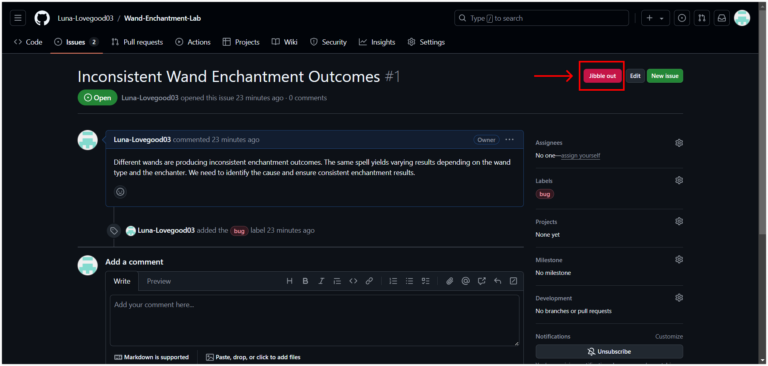
- Once you’re clocked in, the button will change to Jibble out.

- To stop the timer, click the Jibble out button and then click Save to confirm the clock-out entry.

- Using keyboard shortcuts
- Click the Jibble icon in your Chrome toolbar.
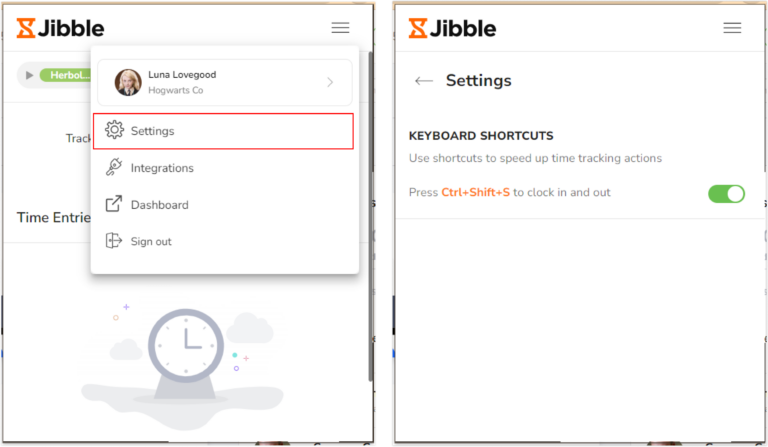
- Tap the three horizontal lines in the top right corner and select Settings.
- Turn on the toggle for Keyboard Shortcuts.

- Once enabled, use the shortcut Ctrl+Shift+S on Windows or Command+Shift+S on Mac to clock in.
- Use the same shortcut to clock out.
Note: When using keyboard shortcuts to clock in, any previously selected activity and project (if applicable) will be automatically applied, and no notes will be required.
- Using right clicks
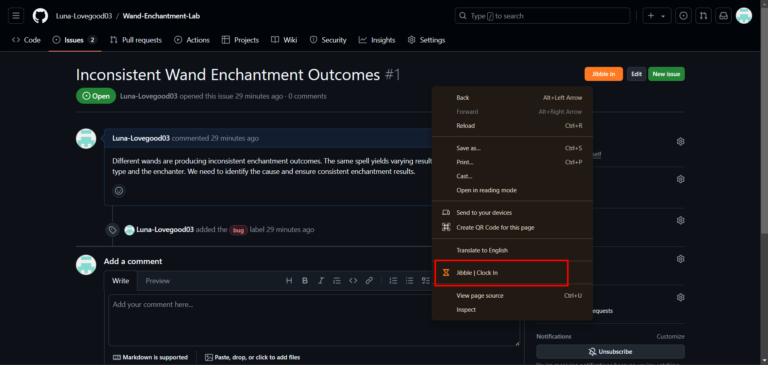
- Right-click on your GitHub page and select Jibble | Clock in from the menu.

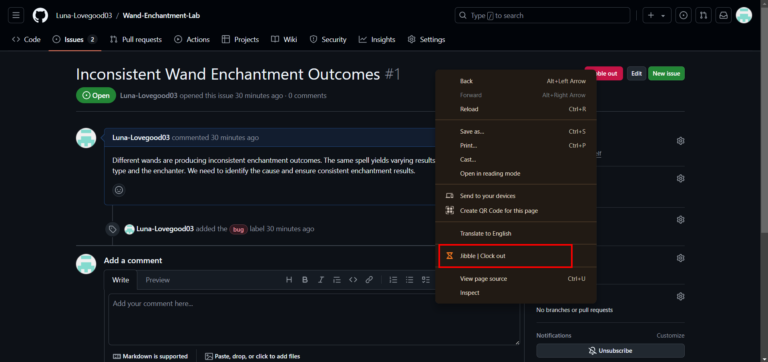
- To clock out, right-click again and choose Jibble | Clock out.

Note: When clocking in or out using right-click, any previously selected activity and project (if applicable) will be automatically applied, and no additional notes are needed.
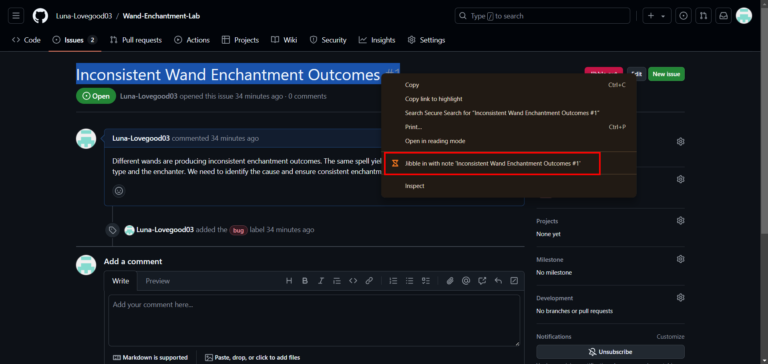
- Using text highlighting
- Highlight any text within GitHub, right-click, and select Jibble in with note.

- The clock-in screen will appear with your highlighted text automatically included as notes.
- Choose an activity and project if needed.
- Click Save to start the timer.