¿Cómo registro el tiempo en Figma?
Integra fácilmente el control horario en tu flujo de trabajo de Figma para mejorar la productividad y realizar un seguimiento preciso de las horas dedicadas a los proyectos de diseño
Utiliza la extensión de control horario para Chrome de Jibble dentro de Figma para controlar y gestionar fácilmente las horas que dedicas al diseño. Perfecta para controlar el tiempo dedicado al diseño de proyectos y mejorar la eficiencia, esta guía proporciona instrucciones sencillas, paso a paso, para integrar el control del tiempo directamente en tus archivos de Figma.
Este artículo cubre:
Instalación de la extensión Chrome de Jibble
- Puedes instalar la extensión Jibble:
- Utilizando la Aplicación Web Jibble:
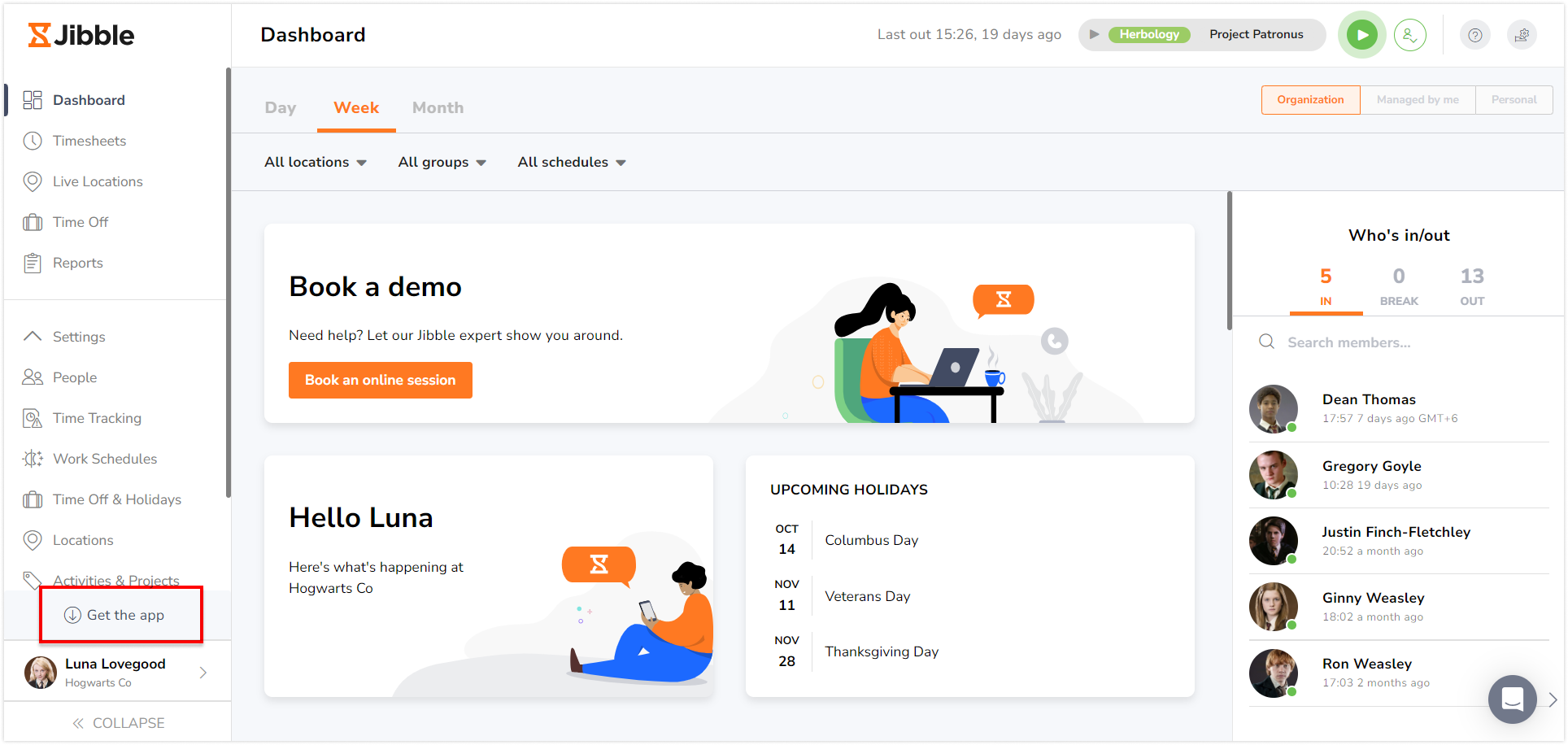
- Inicia sesión en tu cuenta de Jibble y localiza el botón Conseguir la aplicación en tu panel de control.

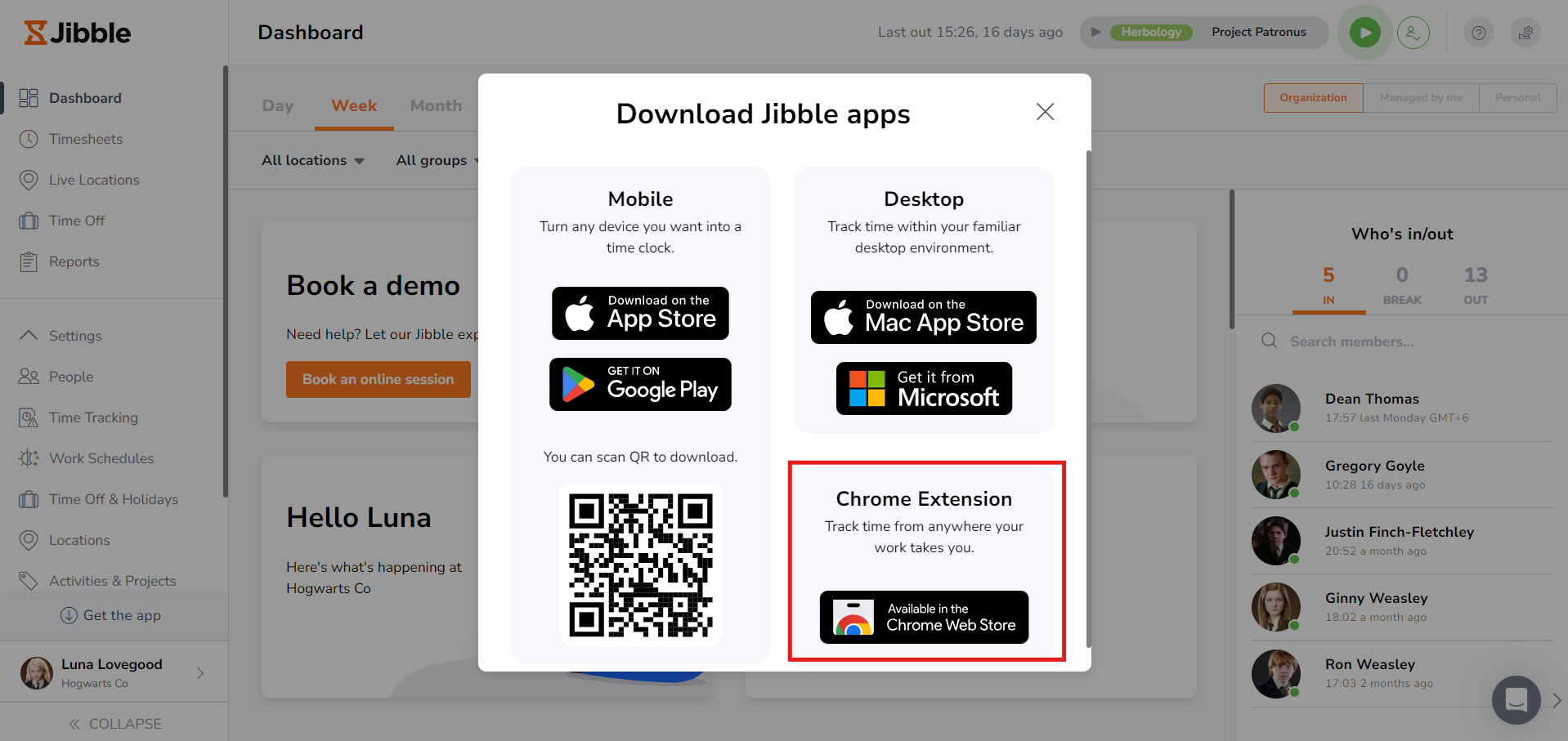
- Cuando se te solicite, selecciona Extensión de Chrome para acceder a Chrome Web Store.

- Inicia sesión en tu cuenta de Jibble y localiza el botón Conseguir la aplicación en tu panel de control.
- Directamente desde Chrome Web Store:
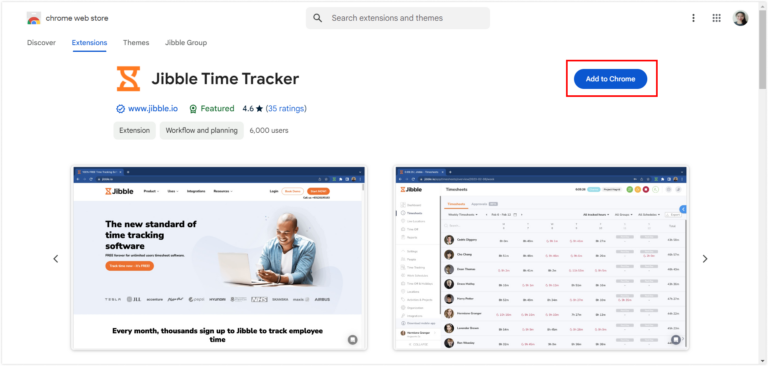
- Visita la Chrome Web Store y busca la extensión Jibble.
- Utilizando la Aplicación Web Jibble:
- Haz clic en Añadir a Chrome para instalar la extensión.

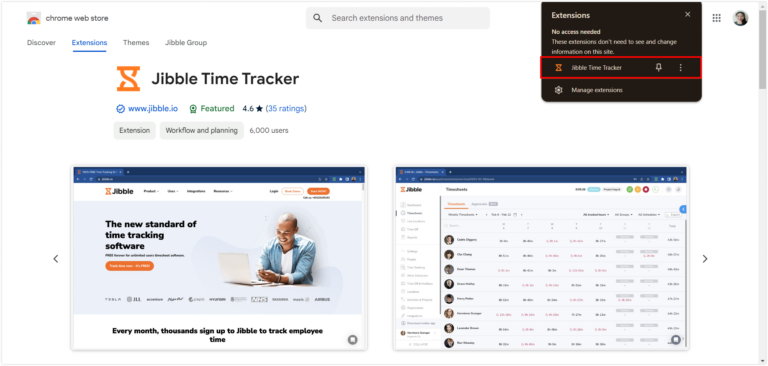
- Una vez instalada, aparecerá un icono en la barra de herramientas de tu navegador.
- Para acceder a la extensión, haz clic en el icono de la pieza de puzzle en la esquina superior derecha de tu barra de herramientas de Chrome.
- Fija el temporizador Jibble haciendo clic en el icono de la chincheta situado junto a él para acceder fácilmente mientras trabajas con Figma.

Vincular Figma y Jibble
- Haz clic en el icono de Jibble en tu barra de herramientas de Chrome.
- Accede a tu cuenta existente de Jibble, o si eres nuevo en Jibble, regístrate para obtener una cuenta gratuita.
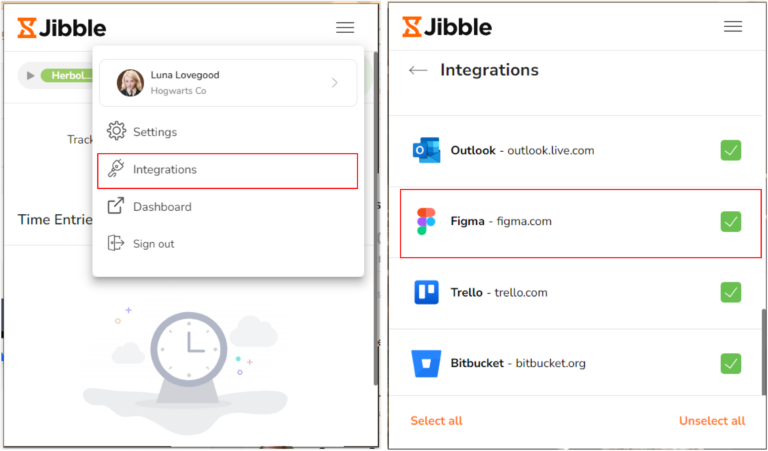
- Haz clic en las tres líneas horizontales de la esquina superior derecha de la extensión.
- Selecciona Integraciones en el menú.
- Asegúrate de que la casilla de Figma está activada.

Registrar el tiempo en Figma
Después de instalar e integrar correctamente la extensión de control horario de Jibble con Figma, podrás registrar el tiempo directamente en Figma utilizando varios métodos.
- Utilizando el temporizador Jibble integrado
- Abre Figma e inicia sesión en tu cuenta.
- Navega hasta el archivo del que quieras hacer un registro del tiempo.
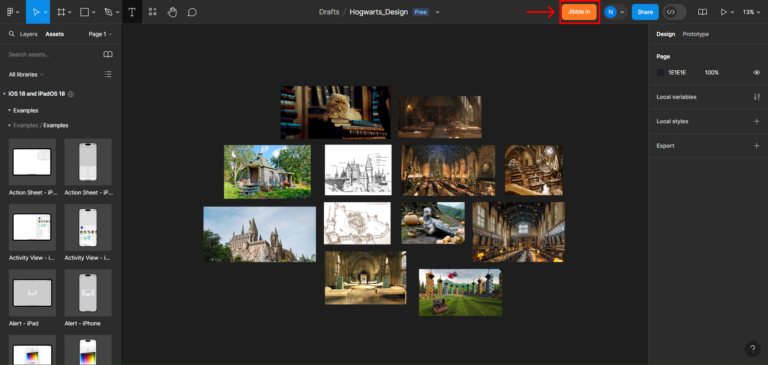
- Dentro de la interfaz de Figma, encontrarás un botón Jibble in.

- Haz clic en el botón Jibble in.
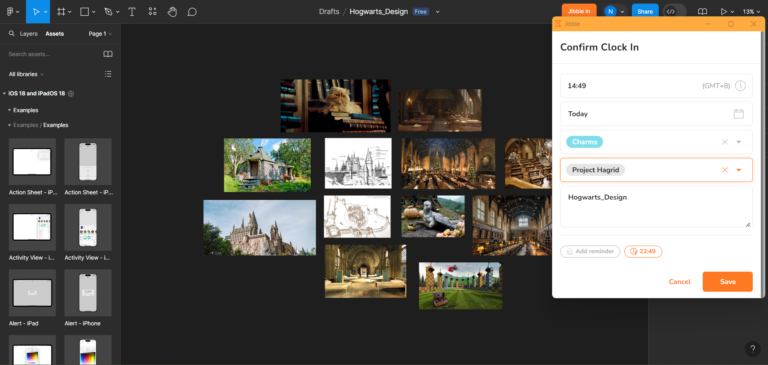
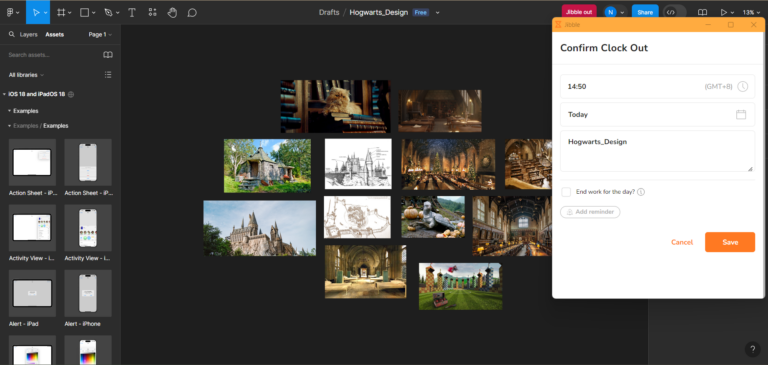
- Aparecerá una pequeña ventana emergente que te permitirá seleccionar una actividad y un proyecto si es necesario.
- Las notas se rellenarán automáticamente basándose en el nombre del proyecto Figma.
- Haz clic en Guardar para empezar a registrar el tiempo.

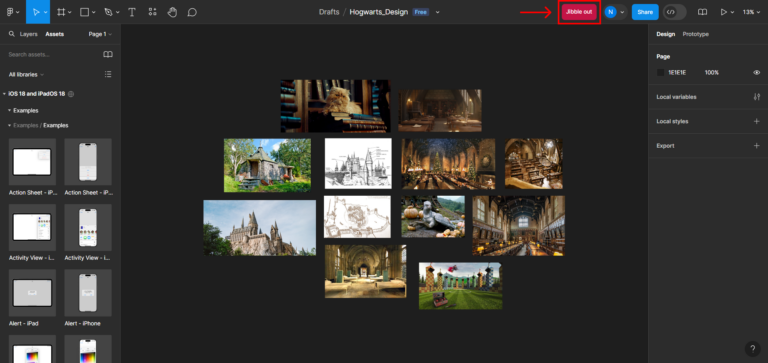
- Una vez que comience tu sesión de seguimiento del tiempo, el botón del temporizador cambiará automáticamente a Jibble out.

- Cuando hayas completado tu tarea en Figma, pulsa el botón Jibble Out para fichar.

- Utilizando atajos de teclado
- Haz clic en el icono Jibble de la barra de herramientas de tu navegador.
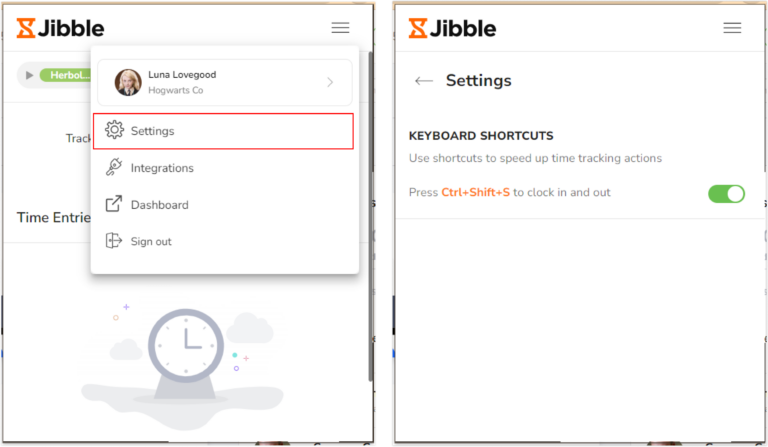
- Ve a la esquina superior derecha y selecciona las tres líneas horizontales.
- Elige Ajustes en el menú.
- Activa el conmutador de Atajos de teclado para habilitarlos para Figma.

- Una vez activado, utiliza el atajo de teclado Ctrl+Mayús+S en Windows o Comando+Mayús+S en Mac para fichar mientras trabajas en Figma.
- Cuando hayas terminado tu tarea, utiliza los mismos comandos de teclado para fichar a la salida.
Nota: Se aplicarán automáticamente la última actividad y proyecto utilizados, y no se necesitarán notas adicionales.
- Utilizando el botón derecho
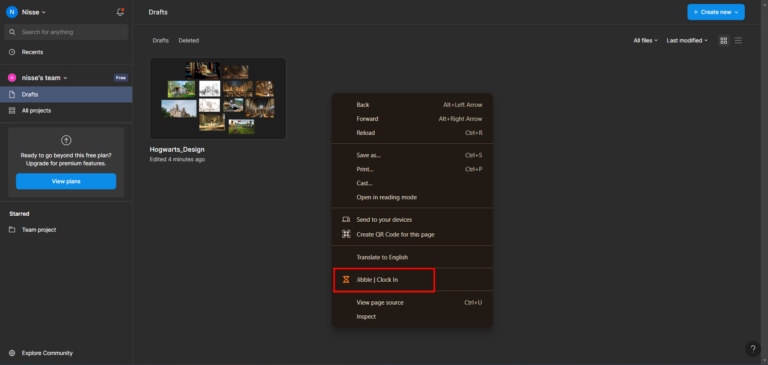
- Haz clic con el botón derecho del ratón dentro de Figma y selecciona Jibble | Clock in en el menú para empezar a registrar tu tiempo.

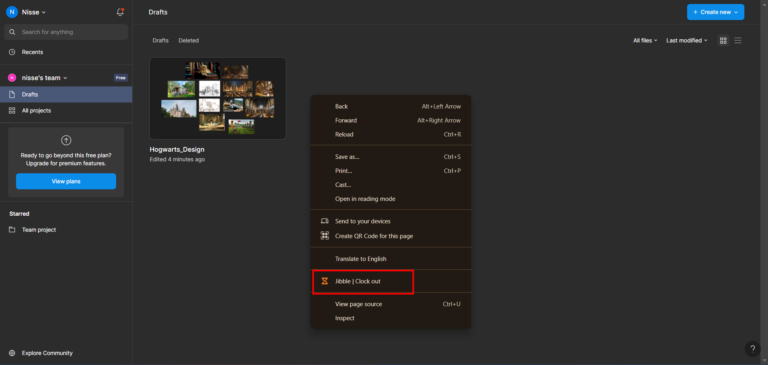
- Cuando hayas completado la tarea, vuelve a hacer clic con el botón derecho del ratón y elige Jibble | Clock out para detener el temporizador.

Nota: La actividad y el proyecto previamente seleccionados (si procede) se aplicarán automáticamente al utilizar la opción del botón derecho del ratón. No será necesario introducir ninguna nota adicional.
- Utilizando el resaltado de texto
- Abre un archivo de diseño en Figma del que quieras hacer un seguimiento del tiempo.
- Resalta cualquier texto clave dentro del diseño.
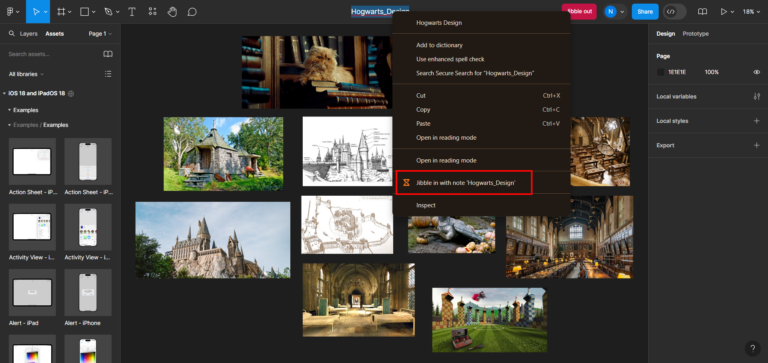
- Haz clic con el botón derecho y elige Jibble in with note en el menú contextual.

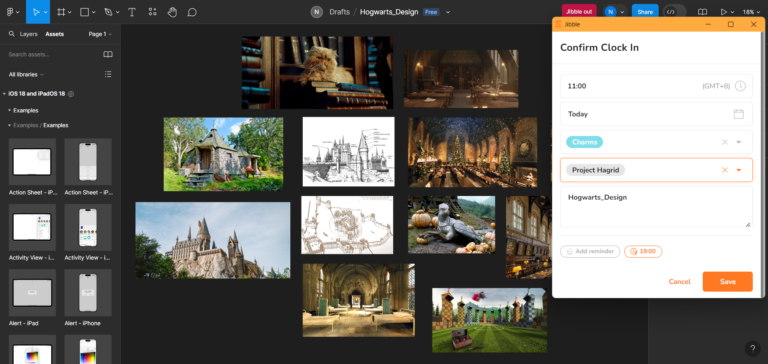
- Se abrirá la pantalla para fichar con tu texto resaltado del diseño Figma rellenado automáticamente como notas.
- Elige una actividad y un proyecto si es necesario, y haz clic en Guardar para iniciar el temporizador.